WebGL – это технология, которая позволяет создавать трехмерную графику в веб-браузере без использования плагинов. WebGL основан на языке программирования JavaScript и API OpenGL ES, который широко используется для разработки игр и приложений в сфере компьютерной графики.
Яндекс, крупнейшая российская интернет-компания, также активно использует WebGL для создания впечатляющих визуализаций и интерактивных элементов на своих веб-страницах. Благодаря этой технологии, пользователи могут наслаждаться высококачественной трехмерной графикой прямо в своем браузере, не устанавливая дополнительные программы или плагины.
WebGL позволяет Яндексу создавать разнообразные интерактивные элементы, такие как вращающиеся модели, карты, графики и даже 3D-игры. Благодаря возможностям WebGL, пользователи могут более качественно взаимодействовать с контентом на сайтах Яндекса, находясь в комфортной и интуитивно понятной среде.
WebGL – это одна из технологий, которые делают веб-сайты более привлекательными и интересными для пользователей. Будучи включенной и активно используемой в Яндексе, она позволяет компании поддерживать инновационный внешний вид и взаимодействие с пользователями, что является важным фактором в сфере интернет-технологий.
WebGL в Яндексе

В Яндексе WebGL используется для создания интерактивных и визуально привлекательных веб-приложений, игр и графических эффектов. Он позволяет разработчикам использовать уникальные возможности графического процессора компьютера для обработки и отображения сложной графики в реальном времени.
Например, с помощью WebGL можно создавать реалистичные 3D-модели, виртуальные декорации для видео, анимации и спецэффекты при создании визуальных историй и мультимедийного контента. Яндекс использует WebGL в своих продуктах, таких как Яндекс.Карты, Яндекс.Браузер и Яндекс.Музыка, чтобы предоставить пользователям более удобный и привлекательный интерфейс.
| Преимущества использования WebGL в Яндексе: |
|---|
| 1. Возможность создания реалистичных 3D-моделей и визуальных эффектов. |
| 2. Быстрая обработка и отображение графики в реальном времени. |
| 3. Возможность создания интерактивных приложений и игр. |
| 4. Поддержка мобильных устройств и различных платформ. |
| 5. Безопасность и надежность при работе с графикой. |
WebGL – это мощный инструмент для разработки современных веб-приложений и игр с привлекательной графикой. В Яндексе он активно используется для улучшения пользовательского опыта и создания уникального контента для своих продуктов.
Что такое WebGL

WebGL основан на технологии OpenGL ES (OpenGL for Embedded Systems), которая широко применяется в мобильной и встраиваемой графике. Веб-разработчики могут использовать широкий набор функций и возможностей WebGL для создания сложных и реалистичных графических приложений, использующих аппаратное ускорение.
Для работы с WebGL необходимо использовать современный браузер, который поддерживает данную технологию. Большинство популярных браузеров, таких как Google Chrome, Mozilla Firefox, Microsoft Edge и Safari, в настоящее время поддерживают WebGL.
WebGL активно используется в различных областях, включая компьютерные игры, виртуальную реальность, 3D-моделирование, научные исследования и визуализацию данных. Яндекс также активно применяет технологию WebGL в своих проектах, чтобы создавать уникальные и интерактивные веб-приложения с высококачественной графикой.
Возможности WebGL в Яндексе

С помощью WebGL можно создавать сложные визуализации, игры, анимации и другие интерактивные элементы, которые работают в режиме реального времени и не требуют установки дополнительных плагинов.
Яндекс активно использует WebGL для разработки своих сервисов и продуктов. Одним из примеров является Яндекс.Карты, где с помощью WebGL реализованы плавные и реалистичные трехмерные эффекты, такие как наклон и вращение карты.
Еще одним примером является сервис Яндекс.Погода, где с помощью WebGL реализовано отображение погодных условий в трехмерном виде. Благодаря этому пользователи могут увидеть погоду на местности и оценить ее визуально.
WebGL также используется в Яндекс.Директе для визуализации статистики и аналитики. Пользователям предоставляется возможность исследовать данные и получать информацию в интерактивном формате, что упрощает принятие решений и анализ результатов.
В целом, WebGL дает возможность разработчикам в Яндексе создавать более сложные и визуально привлекательные интерфейсы, что способствует улучшению пользовательского опыта и повышению качества сервисов.
Преимущества использования WebGL в Яндексе

Преимущество №1: Кросс-платформенность. WebGL позволяет создавать приложения, которые работают как на рабочих станциях, так и на мобильных устройствах. Это упрощает разработку и позволяет расширить аудиторию пользователей.
Преимущество №2: Высокая производительность. WebGL использует аппаратное ускорение графики, что позволяет создавать сложные и детализированные визуализации без потери производительности. Это особенно важно для Яндекса, где визуализация данных, карт и 3D-моделей играет важную роль.
Преимущество №3: Богатый функционал. WebGL поддерживает шейдеры, текстуры, буферы и другие возможности, что позволяет разработчикам создавать сложные и интересные эффекты. Это делает WebGL идеальным инструментом для реализации различных проектов в Яндексе, от игр до визуализации данных.
Преимущество №4: Интеграция с другими технологиями. WebGL хорошо сочетается с другими технологиями, такими как HTML5, CSS и JavaScript. Это позволяет создавать более функциональные и полноценные приложения с использованием современных веб-стандартов.
Преимущество №5: Поддержка со стороны Яндекса. Поддержка WebGL в Яндексе означает, что веб-разработчики получают доступ к передовым инструментам и ресурсам для создания качественных и производительных приложений. Кроме того, Яндекс активно продвигает использование WebGL, что способствует развитию этой технологии и обмену опытом в сообществе разработчиков.
Все эти преимущества делают WebGL незаменимым инструментом для создания высококачественных и интерактивных графических приложений в Яндексе.
Примеры использования WebGL в Яндексе

В Яндексе WebGL активно применяется для создания интерактивных и визуально привлекательных веб-приложений. Ниже приведены несколько примеров использования WebGL в различных проектах компании:
1. Яндекс.Карты
WebGL используется в Яндекс.Картах для отображения трехмерных карт, построения 3D-моделей городских объектов и создания плавных анимаций при прокрутке и масштабировании карты. Благодаря использованию WebGL, пользователи могут более реалистично взаимодействовать с картами и быстро находить нужную информацию.
2. Яндекс.Браузер
Веб-браузер от Яндекса также использует WebGL для обеспечения высокой производительности визуализации веб-страниц. WebGL позволяет отображать сложные графические элементы и эффекты, такие как анимации, тени и переходы, а также работать с трехмерными моделями и сценами напрямую в браузере без необходимости дополнительных плагинов.
3. Яндекс.Веб-рефераты
Веб-сервис Яндекс.Веб-рефераты использует WebGL для отображения интерактивных графиков и диаграмм в статьях и документах. WebGL позволяет детально настраивать внешний вид графических элементов и создавать более динамичные и понятные визуализации информации.
Применение WebGL в Яндексе позволяет совершенствовать пользовательский опыт и создавать более современные и удобные веб-приложения, визуально привлекающие пользователей.
Как включить WebGL в Яндексе

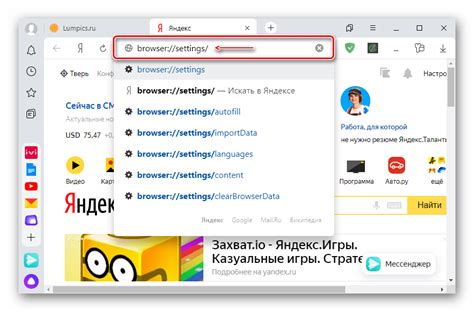
1. Убедитесь, что ваша версия браузера Яндекса поддерживает WebGL. Для этого откройте новую вкладку, введите "about:gpu" в адресной строке и нажмите Enter. В появившемся меню найдите "WebGL" и убедитесь, что он включен и работает без ошибок.
2. Если WebGL отключен, попробуйте включить его. Для этого в адресной строке введите "about:config" и нажмите Enter. В поисковой строке введите "webgl.disabled" и убедитесь, что значение установлено как "false". Если значение "true", измените его на "false", чтобы включить WebGL.
3. Если после включения WebGL все еще не работает, возможно, проблема связана с драйверами вашей видеокарты. Убедитесь, что у вас установлены последние драйверы от производителя видеокарты, и обновите их при необходимости.
4. Если ничто из вышеуказанного не помогло, попробуйте использовать другой веб-браузер, такой как Google Chrome или Mozilla Firefox, которые также поддерживают WebGL.
| Web-браузер | Поддержка WebGL |
|---|---|
| Яндекс | Да |
| Google Chrome | Да |
| Mozilla Firefox | Да |
Включение WebGL в Яндексе - это простой процесс, который требует нескольких простых шагов. Если вы все еще испытываете проблемы с WebGL, свяжитесь с технической поддержкой Яндекса для получения дополнительной помощи.
Ограничения и проблемы WebGL в Яндексе

Использование WebGL в Яндексе может столкнуться с рядом ограничений и проблем, которые нужно учитывать при разработке и оптимизации веб-приложений.
- Поддержка браузерами: WebGL поддерживается не всеми браузерами, особенно в мобильной среде. Необходимо тестировать и обеспечить совместимость с различными браузерами, чтобы пользователи могли получить максимальную функциональность.
- Производительность: Веб-графика может быть требовательной к ресурсам и многообразными элементами, такими как динамические модели, текстуры и освещение. Приложения WebGL могут столкнуться с проблемой низкой производительности на устройствах с ограниченными ресурсами или устаревшей видеокартой.
- Безопасность: WebGL включает низкоуровневое программирование, которое может стать уязвимостью веб-приложений. Необходимо аккуратно обрабатывать и проверять пользовательский ввод, чтобы избежать возможных атак.
- Совместимость с существующими технологиями: WebGL может требовать дополнительных ресурсов и функций, которые могут быть недоступны для существующих веб-технологий. Необходимо тщательно рассматривать совместимость с другими инфраструктурными компонентами Яндекса.
Несмотря на эти ограничения, WebGL все больше используется в различных проектах Яндекса, таких как визуализация данных, трехмерные моделирование и виртуальная реальность. Разработчики активно работают над улучшением производительности и обеспечением совместимости для обеспечения удобного опыта использования WebGL в Яндексе.



