Веб-разработка – динамично развивающаяся отрасль, где каждая мелочь имеет значение. Традиционно привлекая внимание разработчиков разными способами, тег code в HTML символизирует знакомство с программированием и специальной областью знаний. Этот тег играет немаловажную роль во время создания и представления программного кода на веб-странице. Он позволяет различать обычный текст от кода программы, делает последний более читаемым и позволяет легче разбираться в сути веб-ориентированных проектов.
При использовании тега code в HTML, рекомендуется делать его включение в другие теги, подчеркивающие его отличие от остального текста. Например, можно использовать тег strong, чтобы выделить код программы и придать ему дополнительную визуальную акцентуацию. Кроме того, тег code иногда используется в составе тега em, чтобы выделить ключевые моменты в коде и указать на их значение в контексте программного кода веб-страницы.
Что такое тег code в HTML?

Он позволяет отображать текст внутри себя с использованием моноширинного шрифта, что помогает отличить код от обычного текста на веб-странице.
Тег code может быть особенно полезен при создании страниц, связанных с программированием, веб-разработкой или техническими темами. Он облегчает компактное и ясное отображение кода для понимания и чтения.
Кроме того, с помощью тега code можно оформлять не только фрагменты кода, но и другие важные элементы веб-страницы, которые требуют особого выделения или упоминания, например, имена переменных, команды, термины, предопределенные значения и т.д.
Для отображения кода с подсветкой синтаксиса лучше использовать специализированные библиотеки или инструменты, которые добавляют дополнительные функции и возможности для форматирования и выделения фрагментов кода. Такие библиотеки, например, Prism.js или highlight.js, позволяют определить язык программирования и автоматически раскрашивают код в соответствии с его синтаксисом.
Определение и общая информация

Когда тег code используется, фрагмент кода обрамляется в его открывающий и закрывающий теги. Он может содержать как текст, так и другие HTML-элементы.
Визуально обычно текст, заключенный в тег code, отображается моноширинным шрифтом, отличающимся от остального текста. Это помогает выделить код и создает отличительный стиль для его представления на веб-странице.
Тег code особенно полезен для представления фрагментов кода, примеров программ и инструкций по их использованию. Он может быть использован вместе с другими элементами и стилями для дополнительного форматирования и оформления кода на веб-странице.
Когда используется тег code, важно помнить, что он предназначен только для представления кода и не должен содержать другую информацию, такую как адреса ссылок, адреса электронной почты или другие текстовые данные.
Как использовать тег code

Тег code в HTML используется для обозначения фрагментов кода или компьютерных команд. Он позволяет выделить и отформатировать такие фрагменты, делая их более удобными для чтения и понимания.
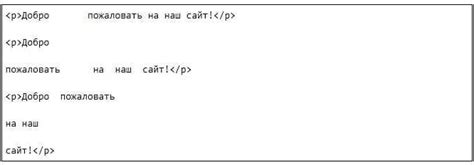
Во-первых, тег code может быть использован для отображения простых фрагментов кода внутри абзацев или других элементов текста. Например:
Во-вторых, тег code может использоваться для создания блоков кода с использованием элемента pre. С помощью такого блока можно оформить код с отступами и переносами строк. Пример использования:
function factorial(n) {
if (n === 0) {
return 1;
} else {
return n * factorial(n - 1);
}
}
Тег code также может быть использован внутри элемента strong или em, чтобы привлечь внимание к конкретной части кода или сделать его более выразительным. Пример:
Для переменной
numиспользуйте тип данныхfloat, чтобы сохранить десятичные числа.
Кодирование специальных символов

При работе с тегом <code> можно столкнуться с необходимостью вставить специальные символы, такие как знаки меньше (), амперсанд (&) и двойные кавычки ("). Однако данные символы могут быть интерпретированы как часть разметки HTML и вызвать ошибки.
Для избежания подобных проблем применяется процесс кодирования специальных символов в HTML с помощью соответствующих сущностей. Эти сущности представляют символы с помощью амперсанда (&) и мнемонического или числового кода. Например, символ знака меньше может быть представлен как <.
В таблице ниже представлены некоторые специальные символы и их коды:
| Символ | Код |
|---|---|
| Знак меньше | < |
| Знак больше | > |
| Амперсанд | & |
| Двойные кавычки | " |
Пример использования сущности в HTML:
<p>Этот текст содержит символ знака меньше: <</p>
Таким образом, правильное кодирование специальных символов позволяет предотвратить ошибки и корректно отображать их в HTML-документе с использованием тега <code>.
Применение тега code для отображения программного кода

Особенностью тега code является то, что он используется только для отображения отдельных фрагментов программного кода. Если нужно отобразить большой блок кода или целый документ, то для этой цели лучше использовать другие специализированные теги, такие как pre или textarea.
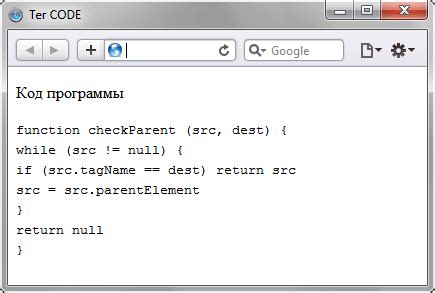
Пример использования тега code:
function helloWorld() {
console.log("Hello, World!");
} В данном примере тег code используется для выделения и отображения фрагмента кода на JavaScript. Браузер будет отображать этот фрагмент с помощью моноширинного шрифта, что делает его более читабельным для разработчиков.
Тег code также может использоваться в сочетании с другими тегами, такими как pre или span, для достижения более сложного форматирования и стилизации текста кода.
Пример использования тега code в сочетании с тегом pre:
<pre>
<code>
function helloWorld() {
console.log("Hello, World!");
}
</code>
</pre>
В данном примере тег code используется для отображения фрагмента кода внутри тега pre. Тег pre сохраняет оригинальное форматирование, включая отступы и переносы строк, что делает код более понятным для разработчика.
Преимущества использования тега code

Вот несколько преимуществ использования тега code:
| Подсветка синтаксиса | Тег code автоматически подсвечивает код с помощью цветовой схемы, что облегчает его восприятие и улучшает читаемость. Это особенно полезно при публикации кода, так как позволяет отличать ключевые слова, строки, комментарии и другие элементы языка программирования. |
| Облегчение копирования | При использовании тега code можно легко копировать фрагменты кода, поскольку они отображаются в моноширинном шрифте и с сохранением отступов. Это позволяет разработчикам и пользователям записывать и вставлять код точно так, как он был изначально написан. |
| Улучшенная SEO-оптимизация | Поисковые системы ценят хорошо структурированный код и предпочитают веб-страницы, где код отображается с использованием тега code. Это связано с тем, что содержимое внутри тега code считается более значимым и релевантным для запросов поиска. |
| Удобное форматирование | Тег code позволяет разработчикам легко форматировать код, добавлять отступы и выравнивать его. Также он позволяет вставлять специальные символы и встроенные функции языка программирования без необходимости использовать другие специальные теги или символы. |
| Гибкость использования | Тег code может быть использован не только для отображения программного кода, но и для выделения других текстовых фрагментов, таких как научные формулы, стилизованные имена переменных и другие специфические элементы. Это добавляет возможности для творческого использования тега code. |
Использование тега code значительно облегчает работу с кодом, повышает эффективность разработки и улучшает восприятие программных продуктов. Поэтому рекомендуется включать этот тег при необходимости отображения кода на веб-страницах.
Стилизация тега code с помощью CSS

Тег code в HTML используется для обозначения кодового фрагмента, который отображается моноширинным шрифтом и выделенным фоном. Однако, стандартные стили этого тега могут быть неудобочитаемыми или недостаточно выразительными в некоторых случаях. В этом случае, можно использовать CSS для стилизации этого тега и придания ему нужного внешнего вида.
Для стилизации тега code с помощью CSS можно использовать различные свойства. Например, можно изменить цвет текста, цвет фона, размер и шрифт. Для изменения цвета текста можно использовать свойство color и указать нужный цвет в формате шестнадцатеричного кода, названии цвета или RGB-значении. При изменении цвета фона можно использовать свойство background-color. Размер и шрифт можно настроить с помощью свойств font-size и font-family соответственно.
Кроме того, можно добавить дополнительные стили, такие как тень, рамка, граница и др. для создания более выразительного внешнего вида тега code. Для этого можно использовать свойства box-shadow, border, border-radius, и другие.
Пример использования CSS для стилизации тега code:
code {
color: #333;
background-color: #f5f5f5;
padding: 5px;
font-size: 14px;
font-family: "Courier New", monospace;
border-radius: 3px;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
} В данном примере, заданы основные стили для тега code: цвет текста - темно-серый (#333), цвет фона - светло-серый (#f5f5f5), отступы - 5px, размер шрифта - 14px, шрифт - моноширинный, радиус границы - 3px, а также добавлена небольшая тень.
Таким образом, стилизация тега code с помощью CSS позволяет настроить его внешний вид под нужды и обеспечить более читабельное отображение кодового фрагмента на веб-странице.
Тег code vs. тег pre

Тег code используется для выделения отдельных фрагментов кода внутри текста. Он подходит для маленьких участков кода, таких как переменные, функции или методы. Код, помещенный внутри тега , отображается моноширинным шрифтом и может быть окрашен для лучшей читаемости. Тег не сохраняет форматирование пробелов или переносов строк, поэтому он подходит скорее для коротких фрагментов кода.
С другой стороны, тег pre используется для отображения блока кода. Он подходит для больших фрагментов кода, включая отступы и переносы строк. Код, помещенный внутри тега
, отображается с сохранением оригинального форматирования, включая отступы и переносы строк. Тегтакже поддерживает моноширинный шрифт и окрашивание для лучшей читаемости.Основное различие между тегом code и тегом pre заключается в их применении и использовании. Тег code следует использовать для выделения отдельных фрагментов кода в тексте, тогда как тег pre подходит для отображения блоков кода с отступами и переносами строк. Оба тега полезны при создании веб-страниц, связанных с программированием или отображением кода.
Советы по использованию тега
code
1. Используйте тег
codeдля выделения отдельного фрагмента кода.Тег
codeиспользуется для обозначения отдельных фрагментов программного кода на веб-странице. Он позволяет выделить код и сделать его более удобочитаемым для разработчиков и других пользователей.2. Используйте тег
codeсовместно с другими тегами для дополнительной стилизации кода.Вы также можете использовать тег
codeсовместно с другими тегами, такими какp,strongиem, чтобы добавить дополнительную стилизацию и форматирование к вашему коду. Например, вы можете использоватьpдля добавления абзацев иstrongдля выделения особенно важных частей кода.3. Не злоупотребляйте тегом
code.Тег
codeследует использовать только для отдельных фрагментов кода, которые требуют выделения от остального текста. Не стоит использовать его для обозначения всего блока кода или целых страниц. Для таких случаев лучше использовать специальные инструменты для отображения кода, как, например, тегpre.4. Не забывайте обратные кавычки.
Важно помнить, что тег
codeдолжен заключаться в обратные кавычки (`) или в специальные символы <code> и </code>. Это позволяет браузерам правильно интерпретировать его как фрагмент кода и отобразить его соответствующим образом.5. Обратите внимание на поддержку браузеров.
Тег
codeхорошо поддерживается большинством современных браузеров, но все же некоторые старые версии могут допускать различия в отображении. Поэтому рекомендуется всегда проверять, как ваш код отображается в разных браузерах, особенно если вы пишете код на сайте с большой аудиторией или разрабатываете веб-приложение.