В наше время создание веб-страницы стало проще, чем когда-либо раньше. Имея под рукой правильные инструменты и знания, каждый может создать свой собственный удивительный веб-сайт. Однако, чтобы добиться успеха и привлечь большую аудиторию, необходимо придерживаться некоторых правил и принципов.
Первым шагом в создании убедительной веб-страницы является выбор подходящего инструмента. Существует множество платформ и редакторов, которые помогут вам в этом процессе. Некоторые из них являются бесплатными и простыми в использовании, в то время как другие предоставляют более продвинутые функции за определенную плату.
Один из самых популярных инструментов для создания веб-страниц - это HTML. Он является основным языком разметки, используемым для создания содержимого веб-страницы. HTML позволяет определить структуру и элементы страницы, такие как заголовки, абзацы, изображения и ссылки. Знание базового синтаксиса HTML является необходимым для всех, кто хочет создавать веб-страницы.
Подготовка к созданию веб страницы

Прежде чем приступить к созданию веб страницы, необходимо выполнить ряд подготовительных работ. Это поможет сделать процесс более организованным и эффективным.
Перед началом создания веб страницы следует определить ее цель и целевую аудиторию. Необходимо ответить на вопросы о том, что именно вы хотите сообщить или предложить посетителям вашего сайта, а также кто будет его основной пользовательской группой.
Далее необходимо создать план или структуру веб страницы. Разбейте контент на логически связанные разделы и подразделы. Это поможет в организации информации и улучшит навигацию по странице.
Кроме того, следует выбрать подходящие инструменты и технологии для создания веб страницы. Для создания статической страницы можно использовать HTML и CSS. Если вам нужна динамическая функциональность, вам может понадобиться использовать JavaScript или PHP.
Также необходимо подготовить все необходимые тексты, изображения и другие медиа-ресурсы, которые вы планируете использовать на веб странице. Убедитесь, что они оптимизированы для веба и соответствуют вашим требованиям к качеству.
Наконец, перед приступлением к созданию страницы создайте резервную копию важных файлов и настройте хостинг и доменное имя, если они еще не настроены.
| Шаги подготовки к созданию веб страницы: |
|---|
| 1. Определите цель и целевую аудиторию страницы |
| 2. Создайте план или структуру страницы |
| 3. Выберите подходящие инструменты и технологии |
| 4. Подготовьте тексты, изображения и другие ресурсы |
| 5. Создайте резервную копию файлов и настройте хостинг |
Выбор инструментов для разработки веб страницы

Один из основных инструментов, который нужно выбрать перед началом разработки веб страницы, это текстовый редактор или интегрированная среда разработки (IDE). IDE предлагает дополнительные функциональные возможности, такие как подсветка синтаксиса, автоматическое дополнение кода и отладка. Некоторые популярные IDE для веб-разработки включают в себя Visual Studio Code, Sublime Text и Atom.
Для создания структуры и разметки веб страницы, необходимо использовать язык гипертекстовой разметки (HTML). HTML позволяет определить содержимое страницы, включая заголовки, абзацы, списки и ссылки. При разработке веб страницы необходимо иметь хорошие знания HTML и его элементов.
Для стилизации и внешнего оформления веб страницы используется язык таблиц стилей (CSS). С помощью CSS можно изменить шрифты, цвета, расположение элементов и многое другое. Для работы с CSS можно использовать как текстовый редактор, так и специализированные инструменты, такие как Adobe Dreamweaver или Sass.
Необходимо также использовать инструменты для верстки и макетирования. Одним из популярных инструментов для создания макетов веб страниц является Figma, который предлагает множество функций для создания дизайна и прототипирования. Другими популярными инструментами являются Adobe Photoshop и Sketch.
Для ориентированного на разработку веб страниц от опытных разработчиков также доступны различные фреймворки и библиотеки. Например, Bootstrap предлагает готовые шаблоны и компоненты для быстрой разработки адаптивной веб страницы, а jQuery облегчает работу с JavaScript и обеспечивает множество готовых функций и эффектов.
В целом, выбор инструментов для разработки веб страницы зависит от личных предпочтений и потребностей разработчика. Однако, использование современных и популярных инструментов поможет улучшить производительность и качество создаваемой веб страницы.
Создание структуры веб страницы

Процесс создания веб страницы включает в себя создание её структуры, которая позволяет организовать контент на странице и облегчает её восприятие пользователем. Веб страница обычно состоит из нескольких основных элементов:
- Заголовок страницы (header): содержит основной заголовок страницы и, возможно, дополнительные элементы, такие как меню навигации.
- Основной контент (main): содержит основную информацию, которую пользователь ищет на странице. Здесь размещается текст, графика, видео и другие элементы контента.
- Боковая панель (sidebar): может содержать дополнительную информацию, ссылки, рекламные блоки и другие элементы.
- Подвал страницы (footer): содержит информацию о авторстве, а также дополнительные ссылки и контактную информацию.
Структура страницы можно оформить с помощью блочных элементов HTML, таких как <div>. Однако существуют также специализированные теги, которые упрощают создание структуры:
<header>: определяет заголовок страницы или раздела.<main>: определяет основное содержимое страницы.<aside>: определяет боковую панель.<footer>: определяет подвал страницы.
С помощью правильной структуры веб страницы можно сделать её более понятной и удобной для пользователей. Кроме того, правильно организованная структура улучшает поисковую оптимизацию и облегчает сопровождение и разработку сайта.
Оформление веб страницы с использованием CSS

Для применения стилей к элементам на странице используется селектор. Селектор позволяет выбрать один или несколько элементов, к которым будут применены определенные стили. Например, селектор h1 позволяет выбрать все заголовки первого уровня (h1) на странице и применить к ним определенные стили.
Помимо выбора элементов, CSS позволяет задавать различные стили с помощью свойств. Например, с помощью свойства background-color мы можем задать цвет фона для элемента, а с помощью свойства font-family - шрифт.
Кроме прямого задания стилей для элементов, CSS также поддерживает возможность создания классов и идентификаторов, которые позволяют более гибко управлять стилями на странице. Например, класс может применяться к нескольким элементам, а идентификатор - только к одному.
При оформлении веб страницы с использованием CSS следует придерживаться ряда правил и рекомендаций. Например, размещать весь CSS код в отдельном файле, который подключается к странице с помощью тега <link>. Это позволяет разделить структуру и оформление страницы, что делает код более понятным и удобочитаемым.
В завершение, стоит отметить, что CSS - мощный инструмент для оформления веб страницы, который позволяет создавать красивый и функциональный дизайн. Однако, чтобы в полной мере использовать возможности CSS, необходимо иметь хорошие знания по этой теме и практиковаться в его использовании.
Добавление медиа-элементов на веб страницу

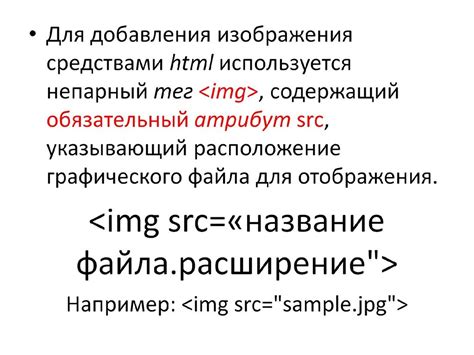
Для добавления изображений на веб-страницу используется тег . Этот тег имеет атрибут src, который указывает на путь к изображению. Например:
| HTML-код | Результат |
|---|---|
<img src="image.jpg" alt="Описание изображения"> |  |
Также можно добавить заголовок к изображению с помощью тега
| HTML-код | Результат |
|---|---|
|
Для добавления видео на веб-страницу можно использовать тег
| HTML-код | Результат |
|---|---|
<video src="video.mp4" controls></video> |
Также можно добавить текстовую транскрипцию видео с помощью тега
| HTML-код | Результат |
|---|---|
|
Таким образом, использование тегов и
Оптимизация веб страницы для поисковых систем

1. Используйте ключевые слова и фразы:
Определите основные ключевые слова и фразы, связанные с вашей темой или бизнесом, и включите их в заголовки, мета-теги, URL-адреса и контент веб страницы. Это поможет поисковым системам понять, о чем ваша страница и улучшит ее ранжирование.
2. Создайте уникальный и информативный контент:
Создайте оригинальный и информативный контент, который будет полезен для вашей аудитории. Избегайте дублирования контента с других источников и старайтесь предложить уникальную перспективу на вашу тему. Хороший контент часто привлекает ссылки от других веб-сайтов, что положительно сказывается на ранжировании в поисковых системах.
3. Оптимизируйте заголовки и мета-теги:
Заголовки и мета-теги являются важными элементами для оптимизации веб страницы. Включите ключевые слова в заголовок страницы (тег <title>) и мета-теги (тег <meta name="description" content="описание"> и <meta name="keywords" content="ключевые слова">), чтобы помочь поисковым системам понять содержание страницы.
4. Улучшите скорость загрузки страницы:
Быстрая загрузка страницы является важным фактором для улучшения опыта пользователей и SEO. Оптимизируйте графику, минимизируйте использование скриптов и стилей, а также используйте кэширование, чтобы сократить время загрузки страницы.
5. Оптимизируйте URL-адреса:
Используйте информативные и легко читаемые URL-адреса, которые отражают содержание страницы. Включите ключевые слова в URL-адреса для улучшения их видимости в поисковых системах.
6. Создайте качественные внутренние и внешние ссылки:
Создайте внутренние ссылки между различными страницами своего сайта, чтобы улучшить переходы посетителей и помочь поисковым системам лучше индексировать вашу страницу. Кроме того, стремитесь получить качественные внешние ссылки от других веб-сайтов, что поможет повысить ранг вашей страницы.
7. Адаптируйте страницы для мобильных устройств:
С увеличением количества пользователей мобильных устройств, важно убедиться, что ваша веб страница отзывчива и хорошо отображается на различных размерах экранов. Мобильная оптимизация поможет улучшить ранжирование в поисковых системах и повысить удовлетворенность пользователей.
Следуя этим советам, вы сможете оптимизировать вашу веб страницу для поисковых систем, что поможет привлечь больше посетителей и улучшить ваш онлайн бизнес.
Тестирование и запуск веб страницы

После того, как веб страница разработана и готова к запуску, необходимо провести тестирование, чтобы убедиться в ее правильной работе и соответствии заданным требованиям. Тестирование веб страницы включает проверку работы всех функциональных элементов, правильности отображения контента и обработку возможных ошибок.
Одним из основных инструментов, используемых для тестирования веб страниц, является веб-браузер. Веб-браузер позволяет просматривать страницу в режиме реального времени, проверять отображение элементов, выполнять клики и взаимодействовать с различными элементами страницы.
Во время тестирования также необходимо проверить, как страница отображается на различных устройствах и в разных браузерах. Для этого можно использовать инструменты, такие как респонсив дизайн или пользовательские агенты. Также важно проверить, что страница загружается и работает быстро, чтобы обеспечить удобство использования для пользователей.
После успешного тестирования веб страницы можно приступить к ее запуску. Для этого необходимо загрузить все файлы на хостинг-сервер, указать правильный адрес страницы и убедиться, что она открывается без ошибок.
При запуске веб страницы также важно продумать процесс ее обновления и поддержки. Если требуется вносить изменения в страницу или исправлять ошибки, необходимо иметь возможность быстро и легко обновлять ее контент и функционал.
| Тестирование веб страницы | Проверка работы всех функциональных элементов |
| Основной инструмент тестирования | Веб-браузер |
| Проверка отображения на разных устройствах | Респонсив дизайн, пользовательские агенты |
| Запуск веб страницы | Загрузка файлов на хостинг-сервер, проверка открытия без ошибок |
| Обновление и поддержка страницы | Быстрое и легкое обновление контента и функционала |



