Существует множество психологических исследований, направленных на определение типов личности. Одним из наиболее распространенных разделений является деление на интровертов и экстравертов. Интроверты - это люди, ориентированные на свой внутренний мир, предпочитающие одиночество и малолюдные ситуации. Экстраверты, напротив, активно ищут контакты с окружающими, они открыты для общения и энергичны в социальных ситуациях.
Интроверты склонны обдумывать свои поступки, они думают глубже, тщательно анализируют информацию и предпочитают вдумчивые дискуссии. Экстраверты, с другой стороны, более спонтанны и прямолинейны в своих высказываниях и действиях, они быстро принимают решения и позволяют своим чувствам руководить своим поведением.
Оба типа личности имеют свои преимущества и недостатки, и ни один из них не является лучше или хуже, чем другой. Важно понимать, что каждый человек уникален и может обладать чертами и интроверта, и экстраверта. Распознавая и уважая разнообразие личностей, мы можем лучше понять себя и других, а также развить более гармоничные взаимоотношения в обществе.
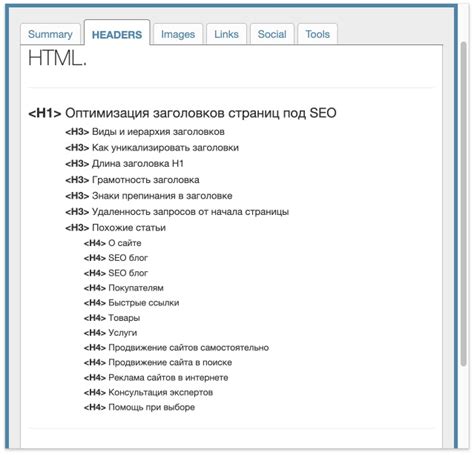
Заголовки и их роль в структуре документа

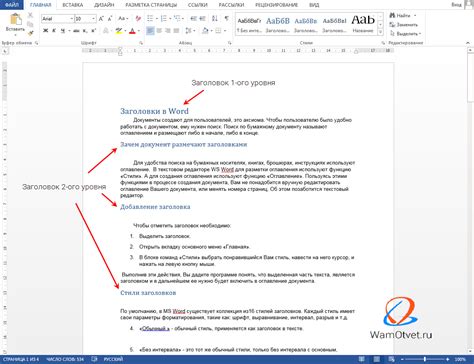
Заголовки играют важную роль в структуре HTML-документа. Они помогают организовать информацию на веб-странице и улучшить ее читаемость.
В HTML существует 6 уровней заголовков, от h1 до h6. Заголовок h1 является наиболее важным, он обычно используется для основного заголовка страницы. Заголовки с уровнями h2 - h6 предназначены для дополнительных заголовков и заголовков разделов.
Правильное использование заголовков позволяет не только упорядочить информацию, но и помочь поисковым системам лучше понять структуру страницы. Заголовки также могут быть использованы для создания содержания или навигационного меню.
При написании заголовков рекомендуется придерживаться следующих правил:
- Используйте заголовки последовательно, начиная с h1 и заканчивая h6.
- Не пропускайте уровни заголовков, иначе это может нарушить логику структуры страницы.
- Не используйте заголовки только для изменения стиля текста, для этого лучше использовать соответствующие теги, например, <strong> или <em>.
Хорошо структурированный документ с использованием заголовков помогает повысить доступность и улучшить опыт пользователей, делая информацию более понятной и организованной.
Преимущества использования тегов заголовков в HTML

Основные преимущества использования тегов заголовков в HTML:
- Иерархическая структура: теги заголовков позволяют создавать иерархию заголовков, что упрощает понимание и навигацию по контенту.
- Улучшенная доступность: использование тегов заголовков помогает людям с ограниченными возможностями (например, слабовидящим) легче ориентироваться на странице, с помощью специальных программных средств.
- Повышение SEO: поисковые системы используют теги заголовков для оценки и классификации контента, поэтому правильное использование тегов заголовков может помочь улучшить позиции сайта в поисковых результатах.
- Семантическая структура: теги заголовков помогают описывать содержимое и логическую структуру документа, что делает его более понятным для разработчиков и облегчает его стилизацию.
- Легкая стилизация: использование тегов заголовков позволяет применять к ним стили и изменять их внешний вид с помощью CSS, что помогает создавать красивый и уникальный дизайн для каждого заголовка.
В целом, использование тегов заголовков в HTML имеет множество преимуществ и является неотъемлемой частью правильной структуры веб-страницы.
Ограничения и правила форматирования заголовков в HTML

Ограничения:
- HTML предлагает шесть уровней заголовков, от <h1> до <h6>. Нельзя использовать больше или меньше этих шести уровней заголовков.
- Заголовок <h1> предназначен для основного заголовка страницы и обычно используется только один раз на каждой странице.
- Заголовки должны быть использованы в порядке иерархии. Например, <h2> не должен быть использован перед <h1> и <h3> не должен быть использован перед <h2>.
Правила форматирования:
- Заголовки должны быть использованы для организации информации и отражать ее иерархическую структуру. Они должны быть информативными и соответствовать контенту страницы.
- Заголовки должны быть стилизованы в соответствии со стандартными возможностями CSS. Рекомендуется использовать CSS-классы или встроенные стили для установки размера, шрифта и других свойств заголовков.
- Использование дополнительных элементов с заголовками, таких как <strong> или <em>, может помочь выделить важные слова или фразы внутри заголовков.
Соблюдение этих ограничений и правил поможет создать информативные и хорошо структурированные веб-страницы.
Использование ключевых слов в тегах заголовков

Заголовки в HTML определяются с помощью тегов <h1>, <h2>, <h3>, <h4>, <h5> и <h6>. Каждый уровень заголовка имеет свое семантическое значение и вес. Заголовок <h1> обычно используется для основного заголовка страницы, а заголовки меньшего уровня используются для подразделов и подзаголовков.
Важно использовать ключевые слова в заголовках таким образом, чтобы они были естественной частью текста и передавали его основную суть. Ключевые слова должны быть релевантными для контента страницы и соответствовать поисковым запросам пользователей. Однако, не стоит злоупотреблять использованием ключевых слов в заголовках, так как это может быть расценено поисковыми системами как попытка искусственной оптимизации и негативно сказаться на ранжировании.
Помимо ключевых слов, заголовки должны быть информативными и привлекать внимание пользователей. Хорошо структурированные и содержательные заголовки помогают посетителям легче ориентироваться на странице и быстрее находить интересующую их информацию.
Различия между тегами и
в HTML

HTML предоставляет два основных тега для создания упорядоченных и неупорядоченных списков:
- и
- . Эти теги имеют ряд отличий, которые можно использовать для достижения различных целей при отображении контента на веб-странице.
Тег
- используется для создания неупорядоченных списков, которые не требуют нумерации или упорядочивания элементов. Каждый элемент внутри тега
- обычно отображается с помощью маркера, такого как кружок, квадрат или другой символ, указывающий на то, что элемент неупорядочен. При этом порядок элементов не имеет значения.
Тег
- используется для создания упорядоченных списков, которые требуют нумерации или упорядочивания элементов. Каждый элемент внутри тега
- обычно отображается с помощью числа или буквы, указывающей на порядок элементов. При этом порядок элементов имеет значение и определяется заданным порядком или алфавитным значением.
Оба тега
- и
- могут содержать внутри себя теги
- - элементы списка. Тег
- используется для определения отдельных элементов внутри списка и может содержать любой другой контент, такой как текст, изображения или ссылки.
Выбор между тегами
- и
- зависит от вида информации, которую нужно отобразить. Если порядок элементов не имеет значения, и важно только указать список элементов, рекомендуется использовать тег
- . Если необходимо упорядочить элементы списка или обозначить их порядок, тег
- является предпочтительным выбором.
SEO-оптимизация заголовков в HTML
В HTML существует несколько уровней заголовков, начиная с
<h1>и заканчивая<h6>. Первый уровень<h1>считается наиболее важным и релевантным для поисковых систем, а последующие уровни имеют меньшую значимость.Для эффективной SEO-оптимизации заголовков нужно следовать нескольким рекомендациям:
Рекомендация Описание Использовать ключевые слова В заголовках следует использовать ключевые слова, которые наиболее точно отражают содержание страницы. Соблюдать иерархию заголовков Структура заголовков должна быть логичной и последовательной. Важно не пропустить уровень заголовка, переходя сразу от <h1>к<h3>, например.Не использовать заголовки только для стилизации Заголовки должны отражать содержимое страницы, а не быть просто стилизацией текста. Используйте альтернативные методы для стилизации, такие как CSS. Балансировать длину заголовка Заголовки должны быть информативными, но не перегруженными длинными фразами. Идеальная длина заголовка составляет от 50 до 60 символов. Соблюдение данных рекомендаций позволит улучшить SEO-показатели веб-страницы и повысить ее видимость для поисковых систем и пользователей.
Примеры верного использования тегов заголовков
В разметке HTML теги заголовков одни из самых важных элементов, которые позволяют организовать структуру документа. Корректное использование тегов заголовков не только упрощает понимание контента, но и улучшает его поисковую оптимизацию.
Рассмотрим примеры верного использования тегов заголовков в HTML коде:
Тег заголовка Пример использования Описание Этот тег используется для самого важного заголовка на странице. Следует использовать только один раз на всей странице. Заголовок второго уровня
Для следующего по важности заголовка следует использовать тег .
Заголовок третьего уровня
Тег используется для заголовка третьего по важности.
Заголовок четвертого уровня
Если на странице есть несколько подразделов, то их заголовки следует оформлять тегом .
Помните, что использование тегов заголовков должно быть логичным и понятным для пользователей. Корректное применение тегов заголовков позволяет создать структурированный контент и улучшает опыт использования сайта.
Избегайте нарушений при работе с тегами заголовков
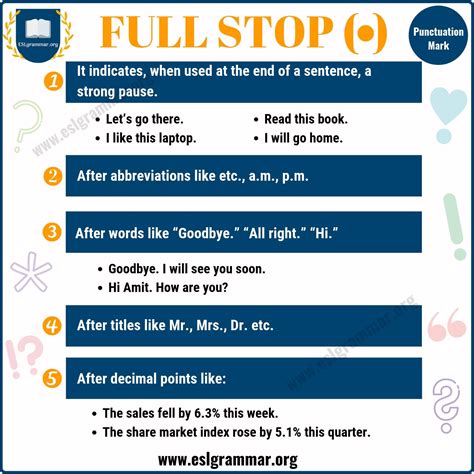
Ошибки при работе с тегами заголовков могут привести к серьезным нарушениям структуры страницы, затруднить навигацию пользователя и ухудшить понимание контента поисковыми системами. Поэтому следует избегать опечаток и грамматических ошибок при использовании этих тегов.
Помимо правильного написания заголовков, также важно соблюдать порядок и иерархию тегов. Главный заголовок страницы должен быть помечен тегом
<h1>, который следует за ними. Заголовки второго уровня обозначаются тегом<h2>, заголовки третьего уровня -<h3>и так далее.Чтобы более наглядно представить иерархию заголовков и их связь с другими элементами контента на странице, рекомендуется использовать теги
<ul>и<li>. Тег<ul>создает маркированный список, а тег<li>- элемент списка.Таким образом, при использовании тегов заголовков следует придерживаться определенных правил и избегать нарушений, чтобы обеспечить четкость и структурированность контента на веб-странице.
Теги заголовков и доступность веб-страницы
Заголовки помогают пользователям с нарушениями зрения и другими дисфункциями получить доступ к информации на веб-странице. Некоторые пользователи используют специализированные программы чтения с экрана, которые позволяют им "прослушивать" веб-страницы. Теги заголовков позволяют этим программам правильно интерпретировать и читать содержимое страницы.
Кроме того, корректное использование тегов заголовков способствует улучшению SEO-оптимизации веб-страницы. Поисковые системы используют заголовки для определения тематики и структуры контента на странице. Структурированный и содержательный контент может положительно повлиять на позиции в результатах поиска.
Тег заголовка Описание <h1>Основной заголовок страницы <h2>Заголовок раздела <h3>Подзаголовок раздела <h4>Подзаголовок раздела <h5>Подзаголовок раздела <h6>Подзаголовок раздела Помните, что использование тегов заголовков должно быть логическим и последовательным. Заголовки должны отражать структуру содержимого страницы и не должны использоваться для изменения вида текста или придания ему стиля (для этого предусмотрены другие теги и свойства CSS).
Одним из основных преимуществ использования тегов заголовков является улучшение поисковой оптимизации (SEO) сайта. Поисковые системы придают большое значение заголовкам и используют их для понимания содержания страницы. Правильно выбранные и структурированные заголовки могут помочь улучшить видимость сайта в поисковых системах.
Кроме того, теги заголовков влияют на визуальное оформление страницы. Они определяют размер, вес и стиль шрифта заголовка, что позволяет выделить его на странице и привлечь внимание пользователя. Правильное использование заголовков помогает сделать страницу более читабельной и приятной для пользователей.
Заголовки также используются для организации иструктурирования контента на странице. Они позволяют разбить информацию на логические блоки и создать иерархию разделов и подразделов. Это облегчает навигацию по сайту и позволяет пользователям быстро находить нужную информацию.
- Основные теги заголовков в HTML:
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>. - Каждый следующий уровень заголовка уменьшает размер шрифта и считается подразделом предыдущего;
- Заголовок
<h1>является самым важным на странице и должен быть единственным. Он обычно отображается крупным и выделенным шрифтом; - Рекомендуется использовать заголовки в порядке иерархии, от
<h1>до<h6>, без пропусков уровней; - Используйте заголовки для обозначения основных разделов и подразделов контента;
- Избегайте использования заголовков только для изменения шрифта или стиля текста;
- Правильное использование тегов заголовков улучшает доступность сайта для пользователей с ограниченными возможностями и помогает им лучше ориентироваться на странице.
- Основные теги заголовков в HTML: