HTML является основой веб-разработки, и каждый разработчик должен быть знаком с его основными элементами и атрибутами. Один из этих элементов - div - позволяет создавать контейнеры для группировки и организации содержимого веб-страницы. В HTML5 были добавлены новые элементы, такие как header, nav, section и другие, которые предоставляют более ясную семантику для разметки сайтов.
Однако, div является универсальным и наиболее часто используемым элементом для разделения содержимого на логические блоки. Для визуального оформления и группировки элементов часто используется атрибут class. Вместе они создают конструкцию div class, которая часто называется "класс роу" или "див класс роу".
Класс роу обычно используется в CSS-стилях для задания стиля конкретного блока или группы блоков. Благодаря классу роу можно объединить несколько блоков в одну строку или столбец, выровнять их по горизонтали или вертикали. Также класс роу может быть использован для задания отступов, цветового оформления и других свойств. Он является мощным инструментом веб-разработки, который позволяет создавать эффективные и гибкие веб-страницы.
Что такое HTML и для чего нужен

HTML состоит из различных тегов, которые определяют структуру и внешний вид содержимого на веб-странице. Эти теги помогают описать, как браузер должен отображать текст, изображения, ссылки и другие элементы на странице.
Для создания веб-страницы в HTML, вы можете использовать любой текстовый редактор, такой как Notepad (Windows) или TextEdit (Mac). Начните каждую веб-страницу с объявления , которое указывает браузеру, что это HTML-документ.
HTML документ состоит из двух основных частей: заголовка (head) и тела (body). В заголовке находится метаданные страницы, такие как заголовок окна браузера, ключевые слова и описание страницы. В теле находится непосредственно содержимое страницы.
Теги HTML используются для структурирования и форматирования текста, создания ссылок, вставки изображений, создания таблиц и многого другого. Теги могут быть вложенными друг в друга, что позволяет более детально определить структуру и описание элементов на странице.
HTML также позволяет создавать интерактивные элементы на странице, такие как формы для ввода данных и видео плееры. С помощью языков программирования, таких как JavaScript, можно добавить дополнительную функциональность к веб-страницам.
HTML является основой для создания веб-страниц и веб-приложений. Без HTML было бы невозможно создать интерактивные и информативные веб-страницы, которые мы видим каждый день в Интернете.
Основные теги HTML

Ниже приведен список основных тегов, которые необходимо знать при работе с HTML:
<!DOCTYPE> – указывает браузеру на тип документа, например, HTML5.
<html> – обрамляет весь HTML-документ.
<head> – содержит метаинформацию о документе, такую как заголовок, стили и скрипты.
<title> – определяет заголовок документа, который отображается в верхней части окна браузера или на вкладке.
<body> – содержит основное содержимое веб-страницы, такое как текст, изображения, ссылки и другие элементы.
<h1> - <h6> – определяют заголовки разного уровня.
<p> – определяет абзац текста.
<a> – создает гиперссылку на другую веб-страницу или место в текущем документе.
<img> – вставляет изображение на веб-страницу.
<ul> – создает неупорядоченный список, также известный как маркированный список.
<ol> – создает упорядоченный список, также известный как нумерованный список.
<li> – определяет элемент списка.
<table> – создает таблицу на веб-странице.
<tr> – определяет строку таблицы.
<td> – определяет ячейку таблицы.
<form> – создает форму для ввода данных от пользователя.
<input> – определяет поле ввода данных, такое как текстовое поле или кнопка.
Это лишь некоторые из основных тегов HTML. Существует гораздо больше тегов, каждый из которых имеет свою уникальную функциональность и использование.
Знание основных тегов HTML является ключевым для создания структурированных веб-страниц и понимания их содержимого. С помощью этих тегов вы можете создавать текст, ссылки, изображения, таблицы и многое другое, делая вашу веб-страницу более информативной и удобной для пользователей.
Как создать html-документ с помощью тега div class row

Ниже приведен пример кода, показывающий, как использовать тег div с классом row:
<div class="row"> <div class="col"> <p>Это содержимое первого столбца</p> </div> <div class="col"> <p>Это содержимое второго столбца</p> </div> </div>
В примере выше создается контейнер с классом row, который содержит два столбца с классом col. Вы можете добавить любое содержимое внутри каждого столбца, будь то текст, изображение или другие html-элементы.
Один из основных преимуществ использования класса row состоит в том, что он предоставляет возможность создания горизонтальных строк, которые автоматически обтекают элементы внутри себя. Это позволяет создавать адаптивные дизайны и легче настраивать внешний вид веб-страницы.
Теперь вы знаете, как создать html-документ с помощью тега div class row. Практикуйтесь, экспериментируйте и создавайте красивые и функциональные веб-страницы!
Заголовки в HTML

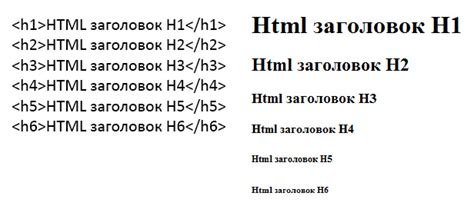
В HTML есть шесть уровней заголовков от <h1> до <h6>. Заголовки используются для организации информации на веб-странице и позволяют выделить важные разделы текста.
Каждый уровень заголовка имеет свое собственное значение в иерархии. Наиболее важный заголовок <h1>, который используется для основного заголовка страницы. Обычно на странице используется только один <h1>.
Заголовки следует использовать последовательно, начиная с <h1> и заканчивая <h6>. В этом случае они помогут улучшить доступность сайта для пользователей, использующих программы чтения веб-страниц.
Заголовки можно стилизовать с помощью CSS, чтобы изменить их внешний вид и выделить важность каждого уровня заголовка.
Примеры использования заголовков:
<h1>Главный заголовок страницы</h1>
<h2>Подзаголовок</h2>
<h3>Подподзаголовок</h3>
<h4>Менее значимый заголовок</h4>
<h5>Заголовок совсем второстепенный</h5>
<h6>Еще один заголовок</h6>
Какие теги можно использовать внутри div class row

Внутри тега div с классом row можно использовать различные теги для организации содержимого на веб-странице.
Основные теги, которые можно использовать внутри div class row:
- p - для создания абзацев и разделения текста на параграфы;
- strong - для выделения жирным шрифтом отдельных слов или фраз;
- em - для выделения курсивом отдельных слов или фраз;
- h1, h2, h3, h4, h5, h6 - для создания заголовков разного уровня;
- ul и ol - для создания маркированного и нумерованного списков соответственно;
- li - для создания элементов списка;
- a - для создания ссылок;
- img - для вставки изображений;
- table - для создания табличной структуры данных.
Это только некоторые из возможных тегов, которые можно использовать внутри div class row. Зависит от задачи и требований проекта, какие теги выбрать для организации своего контента.
Пример использования div class row

Пример использования div class row:
- Создание простой строки:
<div class="row">
<div class="col">Содержимое столбца 1</div>
<div class="col">Содержимое столбца 2</div>
<div class="col">Содержимое столбца 3</div>
</div>
В данном примере мы создали простую строку с тремя столбцами. Содержимое каждого столбца может быть любым HTML-кодом.
- Создание строки с разными ширинами столбцов:
<div class="row">
<div class="col-3">Содержимое столбца 1</div>
<div class="col-6">Содержимое столбца 2</div>
<div class="col-3">Содержимое столбца 3</div>
</div>
В данном примере мы создали строку с тремя столбцами, при этом ширина каждого столбца задается с помощью класса col-X, где X - число от 1 до 12.
Использование div класса row и col позволяет гибко распределять содержимое на странице, делая ее более структурированной и удобной для просмотра.
Какие атрибуты можно задать для div class row

Для элемента div с классом row в HTML можно задавать различные атрибуты, которые позволяют управлять его внешним видом и поведением.
Один из основных атрибутов, которые можно использовать для div class row, это class. С помощью этого атрибута можно задать один или несколько классов, которые определяют стилизацию и позиционирование элемента. Например, <div class="row my-class">.
Другим важным атрибутом является id. Он позволяет уникально идентифицировать элемент на странице, что может быть полезно при работе с JavaScript или CSS. Применение выглядит следующим образом: <div class="row" id="my-id">.
Также для div class row можно задавать такие атрибуты, как style и data-*. С помощью атрибута style можно непосредственно внутри тега указывать стили для элемента, например: <div class="row" style="background-color: #f1f1f1;">. Атрибут data-* позволяет добавлять пользовательские данные к элементу, которые могут использоваться в JavaScript или CSS.
Не стоит забывать и о других стандартных атрибутах, таких как title, aria-*, role и других. Они могут быть полезными для задания дополнительной информации или уточнений относительно элемента <div class="row">.

Плюсы использования div class row в HTML
- Легкость размещения элементов в одной строке. Благодаря классу row можно создавать структуру веб-страницы, в которой содержимое размещается горизонтально в одной строке. Это особенно удобно при создании сеток с несколькими столбцами или при расположении элементов рядом.
- Автоматическое выравнивание элементов. Класс row позволяет автоматически выравнивать элементы внутри контейнера. Это экономит время и усилия, которые могут быть затрачены на ручное выравнивание каждого отдельного элемента.
- Улучшенная адаптивность. Использование класса row в сочетании с другими классами, такими как col или container, позволяет создавать адаптивный дизайн. Это значит, что страница будет выглядеть хорошо и на мобильных устройствах, и на десктопе, так как элементы будут автоматически изменять свою ширину и размеры в зависимости от размера экрана.
Использование div class row в HTML упрощает работу с веб-страницами. Он предоставляет удобный способ расположения и выравнивания элементов, а также обеспечивает адаптивность и гибкость веб-дизайна. Если вы хотите создать профессионально выглядящую страницу, рекомендуется использовать этот класс.



