Метод инверсии является одним из важных приемов в дизайне, который позволяет создавать интересные и эффектные композиции. Он основан на использовании противоположных по цвету и контрасту элементов, что создает уникальную визуальную динамику и привлекательность.
Главный принцип метода инверсии заключается в том, чтобы использовать светлые элементы на темном фоне или наоборот, темные элементы на светлом фоне. Это позволяет достичь высокой контрастности и привлечь внимание к определенным частям дизайна. Инверсия также позволяет создавать яркие и запоминающиеся композиции, которые будут сразу же бросаться в глаза.
Примеры использования метода инверсии можно встретить в различных сферах дизайна - веб-дизайне, графическом дизайне, рекламе и т.д. Он позволяет создавать привлекательные и запоминающиеся сайты, логотипы, постеры и другие графические элементы. Метод инверсии также широко применяется в типографике, где он позволяет выделить и сделать более читабельным текст на фоне.
Принцип инверсии в дизайне: основные принципы и примеры использования

Основные принципы использования принципа инверсии в дизайне:
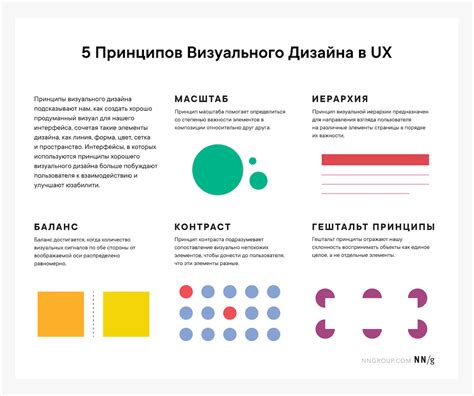
- Контрастность – один из основных принципов инверсии. Это сильное различие между светлыми и тёмными элементами на странице, которое привлекает взгляд пользователя и позволяет ему быстро ориентироваться на странице.
- Акцентирование – инверсия используется для выделения определенных элементов или областей на странице. Контрастный цвет фона или шрифта позволяет сделать эти элементы более заметными и значимыми.
- Читаемость – правильно примененная инверсия может сделать текст более читаемым и легким для восприятия. Например, тёмный текст на светлом фоне обеспечивает хорошую контрастность и отличную читаемость.
- Эмоциональный эффект – с помощью инверсии можно создать определенное настроение или атмосферу на странице. Комбинация ярких цветов на тёмном фоне может создавать более драматичный и эмоциональный эффект, в то время как светлый фон обычно ассоциируется с позитивными и легкими настроениями.
Примеры использования принципа инверсии в дизайне можно увидеть в различных сферах – от веб-дизайна до дизайна логотипов и печатной продукции. Некоторые популярные примеры включают в себя:
- Темная тема для веб-сайта, где тёмный фон позволяет подчеркнуть яркие элементы и контрастный текст.
- Странички в социальных сетях, таких как Instagram или Twitter, где белый текст на черном фоне обеспечивает эффектный визуальный контраст.
- Логотипы и упаковка продуктов с использованием яркого цвета на тёмном фоне, чтобы привлечь внимание и создать запоминающийся образ.
Принцип инверсии в дизайне отлично подходит для создания современных и стильных композиций. Он может быть использован для выделения информации, создания эмоционального эффекта и повышения удобства использования. Используйте его смело, чтобы сделать ваш дизайн более привлекательным и уникальным.
Корректный зрительный акцент:

Корректный зрительный акцент не только привлекает внимание к нужным элементам, но и не создает дополнительного напряжения, дезориентации или непонятности. Он сосредотачивает взгляд пользователя на ключевых деталях и понятно передает информацию.
Для достижения корректного зрительного акцента важно использовать сбалансированные принципы дизайна, такие как контрастность, размер, цвет и расположение элементов. Инверсия может быть эффективным способом создания зрительного акцента, когда элементы дизайна смещаются относительно общего фона или среди других элементов.
Примеры использования метода инверсии включают выделение ключевых слов или фраз в тексте с помощью другого цвета или шрифта, создание контрастной обводки вокруг объекта, изменение фона или цвета элемента при наведении курсора и многие другие техники.
Важно помнить, что использование метода инверсии должно быть обосновано и согласовано с общим стилем и целями дизайна. Корректный зрительный акцент адаптируется к конкретному контексту и избегает создания излишнего шума или воспринимаемой несбалансированности.
Обратное отражение цвета:

Основная идея обратного отражения цвета заключается в том, чтобы изменить цвет каждого пикселя на их противоположный. Например, если пиксель имеет красную компоненту RGB (255, 0, 0), то после инверсии он станет цветом RGB (0, 255, 255).
Этот метод можно использовать для создания контрастных и ярких изображений. Инверсия цвета может быть полезна при разработке логотипов, веб-дизайна, рекламных баннеров и других графических элементов.
Приведу несколько примеров использования метода инверсии цвета:
- Создание эффекта зеркальности – путем инверсии цвета изображения и его дублирования можно создать эффект зеркала, который делает изображение более динамичным и интересным.
- Выделение объектов – путем инверсии цвета фона и цвета объекта можно сделать объект более заметным и узнаваемым.
- Создание эффекта негатива – при использовании градиентного фона и его инверсии можно создать интересные графические эффекты.
Метод инверсии цвета является мощным инструментом в дизайне, который позволяет создавать уникальные и неповторимые эффекты. Благодаря этой технике можно привлечь внимание зрителя и создать оригинальный дизайн.
Усиление контраста:

Усиление контраста может быть достигнуто разными способами. Один из них - использование разных цветов или оттенков. Например, светлый фон и темный текст создают сильный контраст, что делает текст легким для чтения и выделяет его среди других элементов на странице.
Еще одним способом усиления контраста является использование разных размеров или шрифтов. Больший размер или жирное начертание делают текст более выразительным и заметным на странице.
Также контраст можно создать путем использования различных текстур или узоров. Например, гладкая поверхность фона с текстурным изображением переднего плана создает привлекательный контраст, который привлекает внимание пользователя.
Усиление контраста имеет ряд преимуществ. Во-первых, он помогает пользователю быстро и легко ориентироваться на странице, выделяя важную информацию. Во-вторых, контраст способствует улучшению восприятия и понимания контента, так как выделяет ключевые элементы и основную информацию.
- Цветовой контраст
- Контраст размеров и шрифтов
- Контраст текстур
Все эти техники могут быть эффективно применены в дизайне, чтобы создать привлекательное и легко воспринимаемое визуальное пространство.



