Figma – один из самых популярных инструментов для дизайна интерфейсов, который позволяет создавать макеты сайтов и приложений. Одной из важных задач дизайнера является определение правильного размера шрифта для текстовых элементов. В Figma есть несколько способов определить размер шрифта, и мы рассмотрим самые эффективные из них.
Первый способ – использование панели свойств. Для определения размера шрифта выберите текстовый элемент и откройте панель свойств, нажав комбинацию клавиш "Cmd/Ctrl + Enter". В панели свойств вы увидите информацию о тексте, включая размер шрифта, указанный в пикселях или в пунктах. Отметим, что это наиболее точный способ определения размера шрифта, так как он учитывает все настройки, включая межстрочный интервал и другие параметры.
Второй способ – использование инструмента "Рулетка". Для этого наведите на текстовый элемент и нажмите клавишу "Alt" ("Опция" на Mac). При нажатии клавиши "Alt" на экране появится рулетка с отображением размера текста в пикселях. Но учтите, что этот способ является менее точным, так как он не учитывает настройки межстрочного интервала и может быть немного неточным.
Третий способ – использование инструмента "Прямоугольник". Cоздайте прямоугольник и выберите его. В панели свойств вы увидите информацию о выбранном элементе, включая его ширину и высоту, указанные в пикселях. Затем просто сравните высоту прямоугольника с высотой текста и определите приблизительный размер шрифта.
Как видите, определение размера шрифта в Figma не представляет сложности и может быть осуществлено разными способами. Выберите подходящий для вас и пользуйтесь им в своей работе, чтобы создавать восхитительные макеты!
Изучение размера шрифта в Figma

В Figma можно удобно изучать размер шрифта при работе над дизайном. Следующие шаги помогут вам определить размер шрифта для нужного текстового элемента:
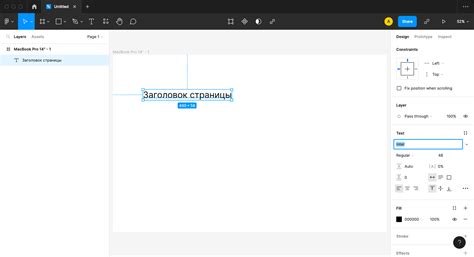
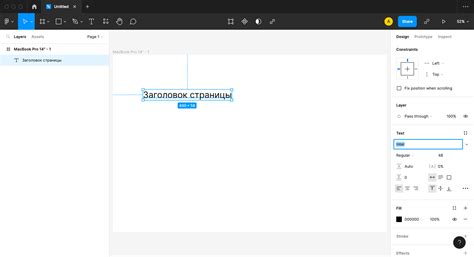
1. Выберите текстовый элемент, размер которого вы хотите узнать. Это может быть заголовок, абзац или любой другой текстовый блок.
2. В правой панели свойств найдите вкладку "Текст". Если панель со свойствами не отображается, вы можете открыть ее, нажав на иконку справа от панели слоев.
3. В разделе "Текст" вы найдете информацию о размере шрифта. Она будет представлена числом с указанием единиц измерения, например, 16px.
4. Вы также можете изменять размер шрифта в этой панели, введя новое значение в поле "Размер". Внесенные изменения будут отображаться непосредственно на вашем дизайне.
5. Если вы хотите определить размер шрифта для нескольких текстовых элементов одновременно, вы можете выделить их на холсте и проверить значения размеров шрифта во вкладке "Текст". Она будет показывать средний размер шрифта для выделенных элементов.
Изучение размера шрифта в Figma особенно полезно при работе над дизайнами, где соответствие иерархии шрифтов и начертаний играет важную роль. Благодаря этой функции вы легко сможете контролировать размеры шрифтов и создавать гармоничные текстовые блоки.
Определение размера

Чтобы определить размер шрифта, необходимо открыть панель стилей символов и найти нужный символ, у которого нужно узнать размер шрифта. Размер шрифта будет указан рядом с этим символом.
Также размер шрифта можно определить, выбрав нужный текстовый элемент и посмотрев его свойства в боковой панели. Размер шрифта будет указан в поле "размер" в разделе "символ".
Кроме того, размер шрифта можно изменить непосредственно в текстовом элементе, выделяя текст и изменяя его размер с помощью специальных инструментов, доступных в панели инструментов верхней панели.
Определение размера шрифта в Figma очень простое и доступное даже для начинающих пользователей!
Как найти размер шрифта в Figma

В Figma, размер шрифта можно легко найти, выполнив следующие шаги:
- Выберите текстовый слой, в котором хотите найти размер шрифта.
- В правой панели инструментов найдите раздел "Text" (текст) и нажмите на стрелку, чтобы раскрыть его.
- В разделе "Text" вы увидите несколько параметров текста, включая размер шрифта.
- Рядом с параметром "Font Size" (размер шрифта) будет указано текущее значение размера шрифта.
Также, вы можете изменить размер шрифта, используя ползунок или вручную вписав нужное значение.
Найти размер шрифта в Figma - простая задача, которая поможет вам контролировать и визуально настраивать текст в вашем дизайне.
Работа с текстовыми слоями

Фигма предоставляет мощные инструменты для работы с текстом, позволяющие определить размер шрифта и другие параметры текстовых слоев.
Чтобы изменить размер шрифта текстового слоя, выделите его и воспользуйтесь селектором размера шрифта в панели свойств. Вы также можете вручную ввести нужное значение в поле размера шрифта.
Фигма также предлагает широкие возможности для работы с текстовыми стилями. Вы можете создать и применить стиль текста, чтобы быстро изменять его параметры на всех слоях с использованием этого стиля.
Для удобства работы вы можете группировать текстовые слои в различные группы или кластеры и применять стили к группам, чтобы изменять параметры текста одновременно на нескольких слоях.
| Действие | Описание |
|---|---|
| Выделение текстового слоя | Кликните на текстовый слой, чтобы его выделить и получить доступ к его свойствам. |
| Изменение размера шрифта | Выберите выделенный текстовый слой и измените размер шрифта с помощью селектора размера шрифта или введите значение вручную. |
| Применение текстовых стилей | Создайте стиль текста и примените его к слоям, чтобы быстро менять параметры текста на нескольких слоях сразу. |
| Группирование текстовых слоев | Группируйте текстовые слои в различные группы и кластеры для упрощения работы и применения стилей к группам. |
Работа с текстовыми слоями в Фигме позволяет эффективно определить размер шрифта и другие параметры текста, а также быстро применять стили к множеству слоев.
Как изменить размер шрифта

Изменение размера шрифта в приложении Figma осуществляется с помощью панели свойств, которая находится справа от основного рабочего пространства.
Для изменения размера шрифта выполните следующие действия:
- Выделите текст, размер которого вы хотите изменить.
- В панели свойств найдите поле "Размер" (Size) и кликните по нему.
- Выберите нужный размер шрифта из предложенных вариантов или введите своё значение вручную.
Увеличивая значение размера шрифта, текст станет крупнее, а уменьшая - меньше. Вы также можете использовать комбинацию клавиш Ctrl (Cmd на Mac) + "+" для увеличения размера шрифта или Ctrl (Cmd на Mac) + "-" для его уменьшения.
Совет: Чтобы быстрее изменять размеры шрифта, вы можете установить специальные сочетания клавиш в настройках приложения.
Изменение размера шрифта в Figma - быстрый и простой способ привести текст к требуемому масштабу для создания эстетически приятных и удобочитаемых дизайнов.
Использование границ

Веб-дизайнеры могут использовать границы для создания рамок вокруг текста, изображений или других элементов. Границы могут быть разных цветов, ширины и стилей, и их можно также располагать по разным сторонам элемента (вверху, внизу, слева или справа).
Для использования границ в HTML-коде, вам нужно указать их стиль, ширину и цвет с помощью дополнительных CSS-правил. Например:
Пример текста с границей.
В приведенном выше примере, мы создали границу вокруг абзаца с помощью CSS-свойства border. Значение 1px solid #000000 указывает, что граница будет иметь толщину 1 пиксель, сплошной стиль и черный цвет. Мы также добавили немного отступа внутри границы с помощью CSS-свойства padding.
Таким образом, использование границ может помочь визуально выделить различные элементы на веб-странице и создать более привлекательный дизайн.
Установка стандартных размеров шрифта

В Фигме есть несколько стандартных размеров шрифта, которые можно использовать в своих проектах. Эти размеры шрифта определены в пикселях и предназначены для обеспечения единообразного вида текста в разных макетах и экранах.
Вот некоторые стандартные размеры шрифта в Фигме:
- 12 пикселей - используется для основного текста, например, абзацев;
- 16 пикселей - используется для заголовков и подзаголовков;
- 20 пикселей - используется для более крупных заголовков или акцентного текста;
- 24 пикселя - используется для особых акцентных элементов или выделения важной информации.
Когда вы задаете размер шрифта в Фигме, рекомендуется использовать эти стандартные размеры, чтобы обеспечить согласованный внешний вид текста в вашем дизайне.
Оптимальные значения шрифта

Размер шрифта в дизайне имеет большое значение, поскольку он влияет на читаемость контента и восприятие визуальных элементов. Оптимально подобранный размер шрифта помогает создать гармоничный и удобочитаемый интерфейс.
При выборе размера шрифта необходимо учитывать различные факторы, такие как типографика, устройства пользователя, контекст использования и предпочтения пользователя.
Определяя размер шрифта в Фигме, учитывайте следующие рекомендации:
| Заголовок | Размер шрифта |
|---|---|
| Заголовок 1 | 32 пикселя |
| Заголовок 2 | 24 пикселя |
| Заголовок 3 | 18 пикселей |
| Обычный текст | 16 пикселей |
| Подписи | 14 пикселей |
| Мелкий текст | 12 пикселей |
Эти значения представляют собой оптимальные размеры шрифта для веб-интерфейсов и могут меняться в зависимости от проекта и конкретной ситуации. Однако, придерживаясь этих рекомендаций, вы сможете создать дизайн, который будет легко восприниматься пользователем.
Выбор оптимального размера шрифта

При выборе размера шрифта следует учитывать несколько факторов:
1. Целевая аудитория: Пользователи разного возраста и с разными потребностями могут требовать разные размеры шрифта. Например, шрифт 14 точек может быть идеальным для молодежи, но слишком малым для пожилых людей.
2. Контекст использования: Если текст предназначен для чтения на мобильном устройстве или экране с высокой плотностью пикселей, то шрифт должен быть больше, чтобы обеспечить нормальное восприятие информации.
3. Дизайн интерфейса: Уровень шрифта должен соответствовать общему дизайну: большие шрифты могут быть использованы для выделения заголовков или акцентирования, тогда как меньшие шрифты подходят для более детального текста.
Важно запомнить, что размеры шрифтов устанавливаются в единицах точек (pt) или относительных значениях (например, проценты или em), но не в пикселях (px). Это связано с тем, что отображение шрифта на разных устройствах может варьироваться в зависимости от плотности пикселей и масштаба дисплея.
Поэтому, чтобы выбрать оптимальный размер шрифта необходимо экспериментировать и тестировать его на разных устройствах с разными целевыми аудиториями, чтобы убедиться, что текст легко читается и воспринимается пользователем.
Завершение

Теперь вы знаете, как определить размер шрифта в Figma. Размер шрифта играет важную роль в создании эстетичного дизайна, поэтому очень важно уметь правильно выбирать его. Благодаря возможностям Figma вы можете быстро и легко настроить размер шрифта вашего дизайна. Не забывайте, что оптимальный размер шрифта зависит от цели и контекста использования.
Важно помнить о соотношении размеров шрифта в разных частях дизайна, чтобы создать гармоничный образ. Кроме того, обратите внимание на вид шрифта - некоторые шрифты могут выглядеть больше или меньше, чем их указанный размер. Экспериментируйте с размерами шрифтов, чтобы найти оптимальный вариант для вашего дизайна!
Успехов в работе с Figma! Поделитесь своими отзывами и советами в комментариях ниже.
Используйте эти методы для определения размера шрифта

Определение размера шрифта в Фигме очень просто. Вот несколько методов, которые вы можете использовать:
- Используйте панель инспектора: Откройте панель инспектора, выберите текстовый элемент, и в панели стилей вы увидите значение размера шрифта.
- Используйте инструмент "Рука": Выберите инструмент "Рука" в панели инструментов Фигмы, наведите его на текстовый элемент, и внизу экрана вы увидите информацию о размере шрифта.
- Используйте группировку элементов: Выделите несколько текстовых элементов, нажмите правой кнопкой мыши и выберите опцию "Группировать". В свойствах группировки вы увидите средний размер шрифта для выбранных элементов.
Использование этих методов поможет вам быстро определить размер шрифта в Фигме без необходимости вручную измерять его.



