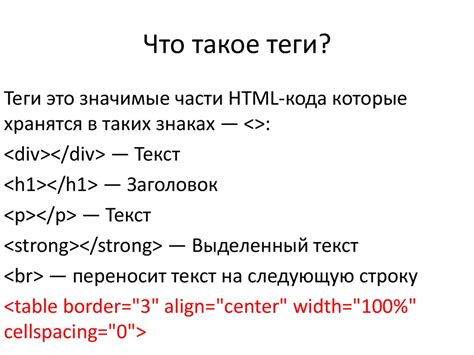
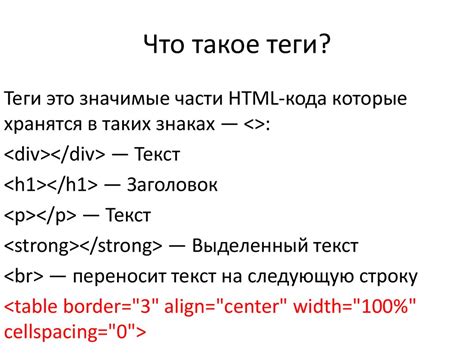
Теги являются основными строительными блоками HTML-документов. Они используются для определения содержимого и структуры веб-страниц. Теги могут быть открытыми и закрытыми, и они обрамляют контент, который должен быть отображен на странице.
Некоторые теги обладают специальным значением и выполняют определенные функции. Например, тег используется для выделения текста жирным шрифтом, чтобы подчеркнуть его значимость или важность. Тег используется для выделения текста курсивом, чтобы обратить на него внимание или выделить его на фоне остального текста.
Теги могут быть полезными, но порой они могут мешать работе с HTML-кодом или отображению страницы в итоге. Избавиться от них становится целесообразным, когда необходимо провести обработку текста, вывести его в другом формате или воспользоваться функциями языка программирования.
Основные понятия тегов

Один из самых распространенных тегов - тег . Он используется для обозначения абзацев текста на веб-странице. Когда открывающий тег используется, все, что находится после него, будет отформатировано в виде отдельного абзаца. Когда закрывающий тег встречается, форматирование абзаца заканчивается.
Еще один важный тег - теги,
и
. Тег
- используется для создания неупорядоченных списков, а тег
- - для создания упорядоченных списков. Оба тега содержат элементы списка, которые обозначаются тегом
- . Каждый элемент списка содержит информацию или другие элементы.
Теги предоставляют разнообразные средства для структурирования и оформления веб-страниц. Различные типы тегов могут использоваться для заполнения текстовыми блоками, создания заголовков, ссылок, таблиц и многого другого. Изучение основных понятий тегов поможет вам лучше понять, как они работают и как правильно использовать их для создания качественных веб-страниц.
Что такое HTML теги
Теги обрамляют содержимое и указывают браузеру, как отобразить этот контент. Они представлены специальными символами (например, ) и обычно записываются в парах, с открывающим тегом и закрывающим тегом.
Например, тег
используется для создания абзаца текста,
- и
- используются для создания маркированного списка, а
-
используются для создания заголовков разных уровней.
Каждый тег имеет определенное значение и функцию. Например, тег используется для создания гиперссылок, тег
используется для вставки изображений, а тег
используется для создания таблиц.
HTML теги важны для правильного отображения контента на веб-странице и для обеспечения доступности и структурированности информации. Использование правильных тегов помогает поисковым системам правильно индексировать страницы, а также делает код более понятным и поддерживаемым.
Для чего нужны HTML теги
Теги обеспечивают возможность создания различных типов элементов на странице, таких как заголовки, области текста, изображения и таблицы. Они также позволяют устанавливать на странице ссылки, кнопки, формы и другие интерактивные элементы.
Каждый HTML тег имеет свою уникальную функцию и синтаксис. Например, тег используется для выделения текста сильным начертанием, а тег позволяет выделить текст курсивом.
За счет комбинирования различных тегов, можно создавать сложную структуру страницы со множеством взаимодействующих элементов. Теги также позволяют задавать атрибуты, которые определяют определенные свойства и поведение элементов.
Использование правильных HTML тегов не только помогает организовать информацию на странице, но и обеспечивает доступность и совместимость страницы с различными устройствами и браузерами.
Типы HTML тегов
HTML-теги представляют собой ключевые элементы структуры документа. Они используются для обозначения различных частей документа, таких как заголовки, абзацы, списки, ссылки и другие элементы.
Существует множество различных типов HTML-тегов, каждый из которых имеет свою особенность и применение. Вот несколько примеров самых распространенных типов тегов:
Теги заголовков: Заголовки представлены тегами
до
и используются для обозначения уровней заголовков в документе. Заголовок самого высокого уровня имеет тег
, а заголовок самого низкого уровня -
.
Теги параграфов: Параграфы создаются с помощью тега . Они используются для разделения текста на отдельные абзацы и имеют правила оформления, включающие отступы и пробелы.
Теги списков: Списки представлены тегами
- (ненумерованный список),
- (нумерованный список) и
- (элемент списка). Они используются для создания упорядоченного или неупорядоченного списка.
Теги ссылок: Ссылки создаются с помощью тега . Они используются для создания гиперссылок, которые позволяют пользователям переходить по различным страницам веб-сайта или открывать внешние ресурсы в новой закладке или окне.
Теги изображений: Изображения представлены тегом
. Они используются для отображения графических изображений на веб-странице и могут быть настроены с помощью атрибутов, таких как "src" (ссылка на изображение) и "alt" (альтернативный текст, отображаемый, если изображение недоступно).
Это лишь некоторые из множества тегов, доступных в HTML. Знание и правильное применение различных типов тегов позволяет создавать структурированный и легко читаемый код веб-страницы.
Использование встроенных и блочных тегов
Встроенные теги предназначены для форматирования текста внутри других элементов на странице. Например, тег em используется для выделения текста курсивом, а тег strong - для выделения текста жирным шрифтом.
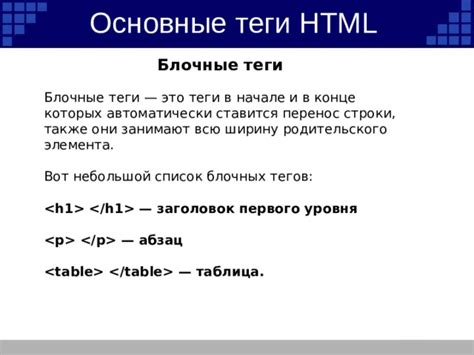
Блочные теги позволяют организовывать содержимое страницы в блоки с определенной структурой. Например, тег
используется для создания блока с произвольным содержимым, а тег - для создания абзаца текста.Тег
является одним из блочных тегов и позволяет создавать таблицы на веб-странице. С помощью этого тега можно определить количество строк и столбцов таблицы, а также заполнить ее содержимым, используя теги
, и другие. Использование встроенных и блочных тегов в HTML позволяет легко управлять структурой и внешним видом контента на веб-странице. Грамотное применение этих тегов помогает создавать понятный и удобочитаемый контент для пользователей.
Рекомендации по оптимизации
При работе с HTML-тегами и создании веб-страницы важно уделить внимание оптимизации кода. Вот несколько рекомендаций, которые помогут улучшить производительность и скорость загрузки страницы.
- Используйте семантическую верстку. Это поможет поисковым системам лучше понять содержимое страницы и повысит ее видимость.
- Оптимизируйте изображения. Уменьшите размер файлов и используйте современные форматы, такие как WebP.
- Минимизируйте количество HTTP-запросов. Объединяйте файлы CSS и JavaScript, используйте спрайты для изображений.
- Избегайте вложенных таблиц. Используйте CSS для стилизации и разметки страницы.
- Оптимизируйте CSS и JavaScript. Удалите неиспользуемые стили и скрипты, объедините их в один файл и минифицируйте код.
- Используйте атрибуты async и defer для загрузки внешних скриптов. Это поможет избежать блокировки отображения контента страницы.
- Уберите лишние комментарии и пробелы из кода. Это поможет уменьшить размер файлов и ускорить загрузку страницы.
- Оптимизируйте шрифты. Используйте форматы WOFF и WOFF2, установите ограниченное количество начертаний и весов.
- Используйте сжатие Gzip. Это позволит уменьшить размер передаваемых данных и ускорить загрузку страницы.
Применение этих рекомендаций поможет сделать вашу веб-страницу быстрее и более эффективной, улучшая пользовательский опыт и результаты поиска.
Минимизация использования тегов
При написании кода HTML-страницы необходимо стремиться к использованию только самых необходимых тегов. Во-первых, это позволяет улучшить производительность веб-сайта, так как уменьшается объем передаваемых по сети данных. Во-вторых, код страницы становится проще в понимании и поддержке, что существенно облегчает работу с ним в будущем.
Для минимизации использования тегов важно сделать следующее:
1. Использовать семантические теги. Семантические теги позволяют описывать смысловую нагрузку контента, не прибегая к использованию лишних стилей и дополнительных тегов. Примеры семантических тегов: <header>,<nav>,<main>,<footer>и другие.2. Использовать CSS для оформления страницы. Вместо использования тегов для задания стилей, рекомендуется выносить стили в отдельный файл CSS. Это позволяет сократить количество тегов, а также упростить поддержку и изменение стилей. 3. Использовать атрибуты тегов. Атрибуты позволяют определить дополнительные свойства и настройки для тегов. Вместо создания дополнительных тегов для задания определенной функциональности, рекомендуется использовать атрибуты существующих тегов. Например, вместо создания отдельного тега для определения заголовка, можно использовать атрибут altдля тега<img>.В итоге, при рациональном использовании тегов, код HTML-страницы становится более читаемым и легким для последующего изменения и поддержки. Это позволяет достичь лучшей производительности веб-сайта, улучшить доступность контента и упростить его обслуживание.
Использование стилей для замены тегов
В HTML каждый элемент описывается с помощью тегов, которые указывают браузеру, как нужно отображать содержимое страницы. Однако, иногда возникает потребность в изменении стиля определенных элементов с целью достижения более гибкой и уникальной визуализации.
Один из способов решения данной задачи – использование стилей. Стили позволяют задать различные параметры для отображения элементов, в том числе изменить шрифт, цвет, размер и расположение текста.
Для замены тегов в HTML можно использовать стили, определив соответствующие свойства и значения. Например, теги и можно заменить с помощью стилей, чтобы достичь желаемого визуального эффекта.
Стиль для замены тега может быть определен следующим образом:
<style> .strong { font-weight: bold; } </style>Теперь вместо использования тега , можно применить класс "strong" к нужному тексту, и он будет отображаться жирным шрифтом:
<p>Этот текст будет <span class="strong">жирным</span>.</p>Аналогично, для замены тега можно определить следующий стиль:
<style> .emphasis { font-style: italic; } </style>Теперь, вместо использования тега , класс "emphasis" можно применить к нужному тексту, и он будет отображаться курсивом:
<p>Этот текст будет отображаться <span class="emphasis">курсивом</span>.</p>Таким образом, использование стилей для замены тегов позволяет достичь не только нужного визуального эффекта, но и гибкости при оформлении веб-страницы.
Важность оптимизации для поисковых систем
Оптимизация веб-страниц помогает поисковым системам понять, о чем эти страницы, и определить их релевантность для конкретных поисковых запросов. Чем более оптимизирована страница, тем лучше шансы, что она появится в результатах поиска по тем ключевым словам или фразам, которые задумал пользователь.
Понимание, как работают поисковые системы и как они оценивают релевантность веб-страниц, может помочь владельцам сайтов создать более уникальный и целевой контент для своих посетителей. Это в свою очередь улучшит позицию сайта в результатах поиска.
- Ключевое слово в заголовке
- Использование тегов заголовков
- Уникальный и понятный URL
- Оптимизация метатегов
- Использование ключевых слов в тексте
Важно помнить, что оптимизация страниц для поисковых систем – это процесс, который требует времени и усилий. Однако, правильная оптимизация может существенно улучшить поисковую видимость сайта и привлечь больше органического трафика. Поэтому, пренебрегать оптимизацией не стоит.
- (элемент списка). Они используются для создания упорядоченного или неупорядоченного списка.
- используются для создания маркированного списка, а