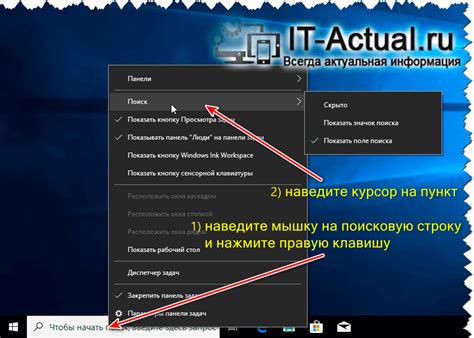
Строка поиска - неотъемлемый элемент многих веб-сайтов, который позволяет пользователям быстро найти нужную информацию. Однако часто пользователи сталкиваются с проблемой - результаты поиска загораживаются отображаемой панелью, что делает невозможным просмотр всех результатов сразу. Для решения этой проблемы разработчики веб-сайтов часто используют отображение панели под строкой поиска.
Панель под строкой поиска - это блок, который располагается непосредственно под строкой поиска и отображает результаты в удобном и понятном формате. Это может быть список или сетка с результатами поиска, с возможностью фильтрации и сортировки. Такое размещение позволяет пользователям удобно просматривать результаты, не скрывая их за панелью.
Преимущества отображения панели под строкой поиска очевидны. Во-первых, это улучшает пользовательский опыт, поскольку пользователи смогут легко просматривать результаты поиска без необходимости прокручивать весь экран вниз. Во-вторых, это повышает удобство использования, поскольку пользователи могут фильтровать и сортировать результаты прямо на этой панели, без необходимости переходить на другую страницу.
Зачем нужна панель под строкой поиска?

Вот несколько причин, почему панель под строкой поиска полезна:
1. Расширенные поисковые функции: панель под строкой поиска позволяет добавить расширенные функции для уточнения поискового запроса. Например, можно добавить фильтры для определенных категорий, таких как цена, дата, местоположение, или другие параметры, которые помогут пользователю быстрее найти нужную информацию.
2. Связанные запросы: панель под строкой поиска может предлагать связанные запросы, основанные на предыдущих поисковых запросах пользователей или популярных запросах. Это помогает пользователям обнаружить новую информацию, которую они могут быть заинтересованы в исследовании, и расширяет их поисковый опыт.
3. Разработка и интеграция расширений: панель под строкой поиска может быть использована для разработки и интеграции расширений, которые предоставляют дополнительные функции и возможности. Например, можно добавить возможность перевода текста, проверки орфографии, доступа к локальным файлам или календарю и т.д.
4. Автозаполнение и подсказки: панель под строкой поиска может предлагать автозаполнение и подсказки, основанные на предыдущих поисковых запросах или популярных запросах, что делает процесс поиска еще более быстрым и удобным.
В итоге, панель под строкой поиска позволяет пользователям получить более точные и релевантные результаты поиска, удобно управлять поиском и использовать дополнительные функции, которые улучшают их опыт в интернете.
Улучшение пользовательского опыта

Основная цель отображения панели под строкой поиска состоит в том, чтобы предоставить дополнительные функции и опции, которые помогут пользователям легче находить нужный контент и выполнять нужные действия. Например, в этой панели можно разместить различные фильтры, сортировки, категории или дополнительные параметры поиска, которые помогут уточнить результаты и сделать поиск более точным и персонализированным.
Улучшение пользовательского опыта можно достичь, следуя нескольким простым рекомендациям:
- Анализировать поведение пользователей: Изучайте данные аналитики, чтобы понять, какие элементы или функции на сайте вызывают наибольший интерес и востребованность среди пользователей. Это поможет вам определить, какие конкретные элементы или опции следует разместить в панели под строкой поиска.
- Делать панель интуитивно понятной: Пользователи должны легко понимать, как использовать панель и какие функции она предлагает. Размещайте ясные и понятные значки и описания рядом с каждой опцией или фильтром. Также можно использовать подсказки или инструкции, чтобы помочь пользователям быстро разобраться в работе с панелью.
- Размещать наиболее важные опции в начале: Если у вас есть несколько опций или функций, которые считаются наиболее актуальными или часто используемыми, разместите их в начале панели. Это поможет пользователям быстро найти и использовать нужные им возможности, что сэкономит их время и упростит навигацию.
- Давать возможность управлять панелью: Разрешите пользователям настраивать и персонализировать панель под свои потребности и предпочтения. Предоставьте инструменты, с помощью которых пользователи смогут добавлять или удалять опции, изменять порядок их отображения или настраивать параметры поиска. Это позволит каждому пользователю настроить панель под свой стиль работы и предпочтения.
Благодаря улучшению пользовательского опыта с помощью панели под строкой поиска, вы создадите более комфортное и удобное взаимодействие с вашим веб-сайтом, что положительно скажется на его посещаемости и конверсии.
Повышение удобства использования сайта

- Улучшение навигации
- Увеличение уровня обратной связи
- Создание удобной структуры
Панель, размещенная под строкой поиска, позволяет пользователям быстро и удобно осуществлять навигацию по сайту. Они могут легко получить доступ к различным разделам сайта, перейти на главную страницу или просмотреть информацию о компании.
Отображение панели под строкой поиска позволяет пользователям быстро находить необходимую информацию. При этом они могут оставлять свои отзывы или комментарии, что помогает собирать обратную связь и улучшать работу сайта.
Панель под строкой поиска позволяет легко организовать контент сайта. Можно создать категории или тематические разделы, которые будут отображаться в панели. Это помогает пользователям быстро находить нужную информацию и ориентироваться на сайте.
Для реализации отображения панели под строкой поиска веб-разработчики могут использовать различные технологии и инструменты. Например, это может быть реализовано с помощью HTML, CSS и JavaScript. Важно следить за тем, чтобы панель была не только удобной для пользователя, но и эстетически приятной визуально.
Плюсы отображения панели под строкой поиска

Отображение панели под строкой поиска имеет ряд преимуществ, которые способствуют удобству и эффективности использования поисковых систем:
1. Удобство использования: Расположение панели под строкой поиска позволяет пользователям сразу же получить доступ к дополнительным функциям, не отвлекаясь от основной задачи поиска. Они могут использовать расширенные параметры фильтрации, выбирать категории результатов, задавать дополнительные параметры и т.д.
2. Интерактивность: Размещение панели под строкой поиска сделает её более визуально привлекательной и интерактивной. Пользователи смогут видеть, какие функции доступны, и легко понять, как ими пользоваться. Кнопки, выпадающие списки и другие элементы управления будут более заметными и интуитивно понятными.
3. Экономия места: Размещение панели под строкой поиска позволяет сэкономить место на странице поисковой системы, особенно на мобильных устройствах, где пространство на экране ограничено. Такое расположение позволяет сохранить чистоту и минимализм дизайна, делая его более удобным для использования.
4. Оптимизация для поисковых роботов: Панель под строкой поиска способствует лучшей оптимизации поисковых систем, так как важные элементы и содержание могут быть легко распознаны и проиндексированы. Это положительно сказывается на видимости и ранжировании сайта в результатах поиска.
В результате, отображение панели под строкой поиска позволяет повысить удобство использования, интерактивность, экономию пространства и оптимизацию для поисковых роботов ориентированных на данную функцию. Это привлекает больше пользователей и способствует повышению эффективности поиска.
Быстрый и удобный доступ к дополнительным функциям

Отображение панели под строкой поиска позволяет создать удобный пользовательский интерфейс, который обеспечивает быстрый и простой доступ к дополнительным функциям. Вместо того, чтобы размещать все функции на главной странице и загромождать пользовательский интерфейс, панель под строкой поиска позволяет скрыть дополнительные функции, сохраняя их всегда под рукой.
При использовании данного подхода, пользователь может сосредоточиться на основной задаче - поиске информации, а дополнительные функции будут находиться рядом и моментально доступны по мере необходимости.
Использование панели под строкой поиска также способствует улучшению пользовательского опыта, так как пользователь может быстро получить доступ к различным функциям без необходимости переходить на другие страницы или использовать сложные команды. Это делает использование интерфейса более интуитивно понятным и удобным.
Кроме того, отображение панели под строкой поиска может помочь сократить количество действий и кликов, которые пользователь должен совершить, чтобы использовать дополнительные функции. Вместо того, чтобы искать нужное действие на главной странице или в меню, пользователь может просто открыть панель под строкой поиска и выбрать нужную функцию с помощью нескольких простых кликов.
Повышение эстетической привлекательности сайта

Эстетическая привлекательность сайта играет важную роль в создании положительного первого впечатления у посетителей. Внимательное отображение панели под строкой поиска может иметь значительное влияние на эстетику сайта.
Одним из способов достижения повышения эстетической привлекательности сайта является правильное размещение панели под строкой поиска. Чаще всего это делается путем создания удобной и гармоничной композиции элементов.
Для достижения оптимального результата можно использовать таблицу, которая позволит создать аккуратное расположение элементов на странице. В таблице можно разместить строку поиска в одной ячейке, а панель под строкой поиска - в другой ячейке. При этом панель можно стилизовать и указать ее размеры, чтобы она сочеталась с общим дизайном сайта.
|
Помимо размещения панели под строкой поиска, следует уделить внимание и другим аспектам эстетической привлекательности сайта, таким как выбор подходящих цветовых решений, использование правильного шрифта, создание гармоничного макета и дизайна страницы.
Применение этих рекомендаций позволит создать не только функциональный веб-сайт, но и привлекательный визуальный образ, который останется в памяти посетителя и будет вызывать желание вернуться на страницу.
Улучшение навигации и поиска информации

При отображении панели под строкой поиска можно использовать тег <table>, чтобы создать удобное и понятное расположение элементов. В таблице можно разместить несколько колонок, в которых будут располагаться различные элементы навигации и поиска.
Например, в первой колонке таблицы можно разместить ссылку на главную страницу сайта, чтобы пользователь смог вернуться на начало навигации. Во второй колонке можно разместить список разделов или категорий, которые помогут пользователям быстро найти нужную информацию. В третьей колонке можно разместить строку поиска с кнопкой, чтобы пользователи могли осуществлять поиск прямо с этой панели.
Отображение панели под строкой поиска улучшит навигацию по сайту и поможет пользователям быстро и эффективно находить нужную информацию. Таблица позволит создать удобное и понятное расположение элементов. Такое решение будет удобно как для пользователей, так и для разработчиков сайта.
Как правильно отобразить панель под строкой поиска?

Для отображения панели под строкой поиска можно использовать тег <table>. Внутри таблицы можно создать строки и столбцы, чтобы разместить элементы панели.
Пример кода:
<table> <tr> <td>Фильтр 1:</td> <td><input type="text"></td> </tr> <tr> <td>Фильтр 2:</td> <td><input type="text"></td> </tr> <tr> <td>Фильтр 3:</td> <td><input type="text"></td> </tr> <tr> <td colspan="2"><button>Применить</button></td> </tr> </table>
В данном примере используется таблица с двумя столбцами: первый столбец содержит название фильтра, а второй столбец содержит поле ввода для параметров поиска. В конце таблицы расположена строка, в которой помещена кнопка "Применить".
Вы можете изменять размеры и стили таблицы, чтобы адаптировать их под ваш дизайн. Также можно добавлять дополнительные поля и элементы управления с помощью HTML и CSS.
Выбор подходящего дизайна

Выбор подходящего дизайна для отображения панели под строкой поиска очень важен, так как это позволяет улучшить пользовательский опыт и обеспечить удобство использования.
При выборе дизайна стоит учитывать следующие факторы:
- Стиль и тема сайта: дизайн панели должен соответствовать общему стилю и теме сайта. Например, если сайт имеет современный и минималистичный дизайн, стоит выбрать соответствующий дизайн панели.
- Цветовая гамма: цвет панели должен гармонировать с цветовой схемой сайта. Желательно выбирать светлые и приятные для глаз цвета, чтобы пользователь мог легко обнаружить и использовать поиск.
- Размер и положение панели: панель должна быть достаточно большой, чтобы пользователь мог удобно вводить текст в строку поиска. Также стоит определить оптимальное положение панели, чтобы она была видна и доступна для пользователей на всех устройствах.
- Анимации и эффекты: использование ненавязчивых анимаций и эффектов может улучшить восприятие панели и сделать ее более привлекательной для пользователей.
Индивидуальный подход к выбору дизайна позволит сделать панель под строкой поиска интуитивно понятной и удобной для пользователей, что приведет к улучшению пользовательского опыта и эффективности работы с сайтом.
Использование ясных и понятных иконок и кнопок

Иконки и кнопки должны быть интуитивно понятными и соответствовать своему предназначению. Например, для кнопки "Поиск" можно использовать иконку лупы или значок с помощью линзы. Для кнопки "Очистить" может быть использована иконка мусорной корзины или значок с тремя точками, обозначающий удаление.
Также важно, чтобы иконки и кнопки были достаточно крупными и различимыми, чтобы они были удобными для использования даже на устройствах с небольшим экраном. Иконки должны быть отчетливыми и четкими, чтобы они не вызывали путаницы у пользователей.
Для улучшения понимания функциональности и удобства пользования рекомендуется также использовать текстовые подсказки, сопровождающие иконки и кнопки. Например, рядом с кнопкой "Поиск" можно добавить "Найти" или "Найти информацию". Это поможет пользователям безошибочно понять, какую функцию выполняет данная кнопк.
Важно также позаботиться о доступности иконок и кнопок для пользователей с ограниченными возможностями. Для этого можно добавить атрибуты «alt» с соответствующим описанием к иконкам, чтобы пользователи, использующие программы чтения содержимого, могли узнать, что изображено на кнопке.
Использование ясных и понятных иконок и кнопок поможет создать удобный и понятный интерфейс для пользователей, которые смогут быстро и легко выполнить то, что им нужно, не отвлекаясь на изучение интерфейса.
Работа с адаптивным дизайном

Одним из основных инструментов, который помогает создать адаптивный дизайн, является использование медиа-запросов. Медиа-запросы позволяют применять различные стили CSS в зависимости от параметров устройства, таких как ширина экрана или ориентация.
Кроме того, при работе с адаптивным дизайном следует учитывать особенности контента. Например, для удобного использования на мобильных устройствах можно скрыть некоторые элементы и отобразить их при необходимости, используя JavaScript или CSS.
Также важно учитывать принципы доступности при создании адаптивного дизайна. Например, использование подходящих размеров шрифтов, достаточного контраста, а также удобной навигации и интерактивных элементов.
В целом, работа с адаптивным дизайном требует тщательного планирования и тестирования, чтобы обеспечить оптимальное отображение веб-страницы на разных устройствах и обеспечить удобство использования для пользователей.
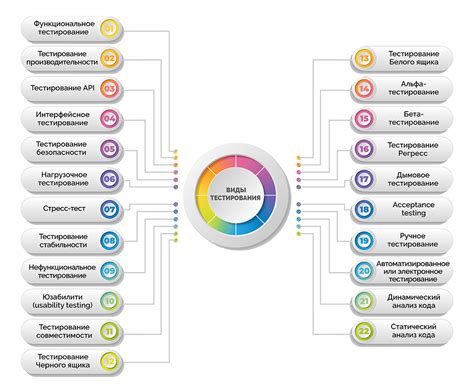
Проведение тестирования и оптимизации

После того, как панель под строкой поиска разработана и реализована, важно провести тестирование ее функциональности и эффективности. Это поможет выявить возможные ошибки и улучшить пользовательский опыт.
В ходе тестирования необходимо проверить, что панель правильно отображается на разных экранах и разрешениях, а также в разных браузерах. Также следует убедиться, что изначально панель скрыта, но становится видимой при фокусировке на строке поиска.
Одним из важных аспектов тестирования является проверка корректности работы панели взаимодействия с основными компонентами страницы. Например, при отображении панели пользователь должен иметь возможность вводить текст в строку поиска и видеть соответствующие результаты на странице.
Также необходимо убедиться, что панель корректно работает с клавиатурными событиями, такими как нажатие клавиши "Enter" для выполнения поиска или использование стрелок для переключения между результатами.
После завершения тестирования следует приступить к оптимизации панели под строкой поиска. В процессе оптимизации можно использовать различные техники, например, сократить количество запросов к серверу или минимизировать размеры используемых ресурсов.
Также можно провести A/B-тестирование, чтобы выяснить, какие изменения в панели приводят к наилучшим результатам. Например, можно изменить дизайн, расположение или поведение панели и сравнить метрики использования и удовлетворенности пользователей.
Важно помнить, что процесс тестирования и оптимизации панели под строкой поиска не является одноразовым событием. Рекомендуется регулярно проводить тестирование и оптимизацию, чтобы улучшать функциональность и производительность панели на протяжении всего ее существования.



