Ctrl+Shift+I - это сочетание клавиш на клавиатуре, которое позволяет открыть инструменты разработчика в большинстве популярных браузеров, таких как Google Chrome, Mozilla Firefox и Microsoft Edge. Этот инструмент предоставляет разработчикам и веб-мастерам доступ к широкому набору функций и возможностей для отладки и разработки веб-сайтов.
Используя сочетание клавиш Ctrl+Shift+I, вы можете открыть панель инструментов разработчика, которая состоит из нескольких вкладок, каждая из которых предназначена для выполнения определенных задач. С помощью инструментов разработчика вы сможете просматривать и изменять HTML-код, CSS-стили, JavaScript-код, а также анализировать производительность веб-страницы и отлавливать ошибки в коде.
Использование Ctrl+Shift+I очень полезно не только для разработчиков, но и для обычных пользователей. Вы можете использовать инструменты разработчика для внесения небольших изменений веб-страницы или для анализа проблем с отображением. Например, вы можете изменить цвет текста, размер шрифта или расположение элементов страницы, чтобы лучше соответствовать вашим потребностям и предпочтениям.
В целом, сочетание клавиш Ctrl+Shift+I - это мощный инструмент, который позволяет улучшить и упростить работу с веб-страницами. Независимо от вашего уровня опыта веб-разработки, вы можете использовать эти инструменты для создания, отладки и оптимизации веб-сайтов.
Ctrl+Shift+I: основные сведения

Инструменты разработчика являются мощным набором функций, которые помогают разработчикам в исследовании, отладке и оптимизации веб-страниц. С их помощью можно анализировать HTML, CSS и JavaScript коды страницы, управлять сетевыми запросами, отображать ошибки JavaScript и многое другое.
Как только вы нажмете комбинацию Ctrl+Shift+I, откроется панель инструментов разработчика, которая часто располагается в нижней части окна браузера или сбоку. Она содержит несколько вкладок или панелей, таких как "Elements" (элементы), "Console" (консоль), "Network" (сеть) и др., каждая из которых предназначена для выполнения определенных задач.
Для использования инструментов разработчика вам может потребоваться определенная экспертиза веб-разработки. Однако, даже если вы не являетесь разработчиком, эти инструменты могут быть полезными при отладке проблем с веб-страницами, настройке CSS стилей или просмотре информации о запросах и загруженных ресурсах.
Так что, если вам понадобится взглянуть "под капот" веб-страницы или проанализировать код, не стесняйтесь использовать комбинацию клавиш Ctrl+Shift+I и воспользоваться мощными инструментами разработчика вашего браузера.
Что означает Ctrl+Shift+I в браузере?

Панель инструментов разработчика предоставляет различные вкладки, такие как Элементы, Сеть, Консоль и другие, которые представляют собой мощный инструмент для отладки и исправления ошибок на веб-страницах. С помощью этой панели можно осуществлять поиск ошибок в коде, проверять стили, исполнять JavaScript, а также анализировать производительность веб-страницы.
Ctrl+Shift+I является универсальным сочетанием клавиш в большинстве современных браузеров, таких как Google Chrome, Mozilla Firefox, Microsoft Edge и других. Она обеспечивает удобный и быстрый способ открыть панель инструментов разработчика и начать исследование и анализ веб-страницы.
Как открыть панель инструментов разработчика с помощью Ctrl+Shift+I?

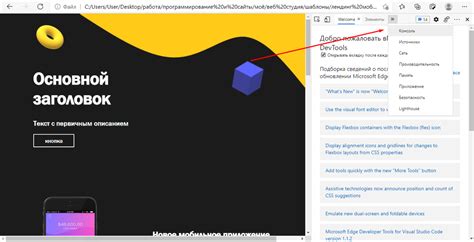
Для открытия панели инструментов разработчика в браузере с помощью Ctrl+Shift+I следуйте этим простым шагам:
- Откройте веб-браузер на компьютере или ноутбуке.
- Откройте веб-страницу, на которой вы хотите использовать панель инструментов разработчика.
- Нажмите и удерживайте клавишу Ctrl на клавиатуре.
- Затем нажмите и удерживайте Shift на клавиатуре.
- Наконец, нажмите клавишу I на клавиатуре.
Как только вы выполнили эти действия, веб-браузер должен отобразить панель инструментов разработчика, которая может выглядеть как дополнительное окно или сайдбар в веб-браузере. В панели инструментов разработчика вы можете найти различные вкладки и панели с информацией о HTML-коде, CSS-стилях, JavaScript-скриптах и других элементах веб-страницы.
Используя панель инструментов разработчика, вы можете анализировать и модифицировать веб-страницу, отлаживать и исправлять ошибки, проверять сетевые запросы, оптимизировать производительность веб-сайта и многое другое.
Обратите внимание: хотя большинство современных веб-браузеров поддерживают горячую клавишу Ctrl+Shift+I для открытия панели инструментов разработчика, возможны некоторые вариации или отличия в разных браузерах и операционных системах.
Для чего нужна панель инструментов разработчика в браузере?

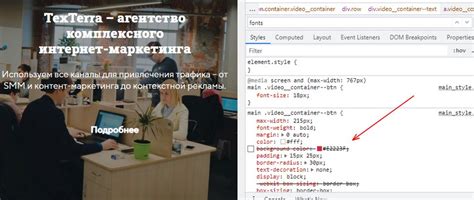
Одной из основных функций панели инструментов разработчика является инспектирование элементов веб-страницы. При помощи этой функции разработчики могут изучать HTML-структуру страницы, просматривать, редактировать и удалять HTML-элементы, а также изменять их стили и свойства. Это очень полезно при создании и модификации веб-сайтов, так как позволяет в режиме реального времени просматривать изменения и проверять их визуальное отображение.
Панель инструментов разработчика также предоставляет доступ к отладчику JavaScript, который помогает разработчикам находить и исправлять ошибки в JavaScript-коде. Он позволяет устанавливать точки останова, просматривать значения переменных, вызывать функции и шагать по коду пошагово. Это позволяет существенно ускорить процесс отладки и устранения ошибок.
Другим полезным инструментом панели инструментов разработчика является сетевая панель, которая позволяет отслеживать сетевые запросы, анализировать их заголовки и тела, а также мониторить производительность загрузки веб-страницы. Это особенно полезно при оптимизации и улучшении производительности веб-сайтов, так как позволяет идентифицировать и исправлять проблемы, связанные с загрузкой и отображением контента.
Помимо этих основных функций, панель инструментов разработчика также предоставляет доступ к множеству дополнительных возможностей, включая анализ ресурсов страницы, поддержку мобильных устройств, проверку доступности и многое другое.
В целом, панель инструментов разработчика в браузере является незаменимым инструментом для всех веб-разработчиков, предоставляя мощные средства для разработки, отладки и оптимизации веб-сайтов и веб-приложений.
Что включает в себя панель инструментов разработчика?

Панель инструментов разработчика (известная также как DevTools) представляет собой набор инструментов и функций, встроенных в большинство современных браузеров. Она предназначена для помощи разработчикам в отладке и тестировании веб-сайтов и веб-приложений.
Панель инструментов разработчика включает в себя следующие основные компоненты:
- Элементы: позволяет просматривать и редактировать HTML-структуру веб-страницы, изменять стили элементов и отображать информацию о сетке страницы.
- Сеть: отображает информацию о загрузке ресурсов, запросах и ответах на сервер, позволяет анализировать производительность и оптимизировать скорость загрузки веб-страницы.
- Источники: предоставляет возможность просматривать, редактировать и отлаживать JavaScript-код, а также работать с локальными файлами и отображать статические ресурсы.
- Аудит: позволяет анализировать веб-страницу с точки зрения производительности, доступности и соблюдения стандартов.
- Приложения: используется для работы с веб-приложениями, такими как Service Worker и Cache Storage.
Кроме того, панель инструментов разработчика предоставляет множество других полезных функций, таких как отладка JavaScript-кода, анализ использования памяти, эмуляция мобильных устройств и многое другое. Все эти инструменты помогают разработчикам создавать высококачественные и оптимизированные веб-сайты и веб-приложения.
Как использовать панель элементов в панели инструментов разработчика?

Панель элементов в панели инструментов разработчика представляет собой мощный инструмент для анализа и редактирования элементов веб-страницы. Чтобы открыть панель элементов в Chrome, нажмите комбинацию клавиш Ctrl+Shift+I (или Option+Command+I на Mac).
Панель элементов состоит из нескольких вкладок, которые предоставляют различные функции:
- Элементы: Эта вкладка позволяет просматривать структуру HTML-кода вашей страницы. Вы можете выбрать элемент, чтобы увидеть его CSS-правила и изменить их для визуального редактирования. Вы также можете добавлять или удалять элементы, перемещать их или изменять их атрибуты прямо в панели элементов.
- Стили: Вкладка "Стили" позволяет просматривать и изменять CSS-правила, применяемые к выбранному элементу. Вы можете добавлять новые правила, изменять существующие или удалять их. Также можно просматривать различные состояния элементов, такие как наведение курсора или активное состояние.
- Computed: Вкладка "Computed" отображает вычисленные стили для выбранного элемента, включая значения всех CSS-свойств, которые применяются к элементу. Это полезно, когда вы хотите быстро увидеть, какие стили применяются к элементу и откуда они берутся.
- Просмотр: Вкладка "Просмотр" позволяет просматривать медиа-запросы, подключенные таблицы стилей и их правила для выбранного элемента. Вы можете видеть, как стили применяются к элементу в разных точках вашей страницы или при различных условиях экрана.
- Источники: Вкладка "Источники" позволяет просматривать код вашей страницы и редактировать его. Вы можете добавить новые скрипты, изменить существующие или удалять их. Также можно анализировать и отладит код вашей страницы, выбрав опцию "Отладка", и размещать точки останова для проверки выполнения кода.
- Сеть: Вкладка "Сеть" предоставляет информацию о всех запросах, сделанных вашей страницей при ее загрузке. Вы можете посмотреть статус каждого запроса, время выполнения, размер ответа и другую полезную информацию. Это особенно полезно для оптимизации производительности вашей страницы и для отслеживания проблем сети.
Использование панели элементов может значительно облегчить разработку и отладку веб-страниц. Она позволяет вам легко и быстро анализировать и редактировать код вашей страницы, а также проверять различные аспекты дизайна и функциональности.
Теперь, когда вы знаете, как использовать панель элементов в панели инструментов разработчика, вы можете более эффективно работать с вашими веб-проектами и достичь лучших результатов.
Как использовать панель консоли в панели инструментов разработчика?

Консоль представляет собой окно, где разработчик может писать и выполнять JavaScript-код, а также видеть результаты его выполнения. Помимо этого, панель консоли может быть использована для отображения ошибок JavaScript, предупреждений, сообщений и других отладочных данных.
Для использования панели консоли в панели инструментов разработчика, вы можете использовать комбинацию клавиш Ctrl+Shift+I. После нажатия этой комбинации, откроется панель инструментов разработчика.
В панели инструментов разработчика вы увидите несколько вкладок, таких как "Elements", "Console", "Sources", "Network" и других. Чтобы переключиться на панель консоли, вам нужно нажать на вкладку "Console".
После перехода на вкладку "Console", вы увидите простое текстовое поле, где можно писать JavaScript-код для выполнения. Вы также можете видеть результаты выполнения кода, ошибки и другую отладочную информацию, которая будет отображаться в консоли.
Кроме выполнения JavaScript-кода, в панели консоли вы можете использовать различные команды и методы для работы с веб-страницей и отладки ошибок.
Некоторые примеры команд:
console.log()- для отображения сообщений и данных в консоли.console.error()- для отображения ошибок в консоли.console.warn()- для отображения предупреждений в консоли.console.time()иconsole.timeEnd()- для измерения времени выполнения кода.- и многие другие.
Использование панели консоли в панели инструментов разработчика позволяет разработчикам проще отлаживать и тестировать свои веб-страницы, а также получать полезную информацию о работе JavaScript-кода.
Как использовать панель сети в панели инструментов разработчика?

Чтобы открыть панель сети, вам необходимо открыть панель инструментов разработчика в вашем браузере. Обычно это можно сделать с помощью сочетания клавиш Ctrl+Shift+I (или Cmd+Option+I на Mac). Затем перейдите на вкладку "Сеть".
После открытия панели сети вы увидите список всех запросов, отправленных браузером. Каждый запрос будет отображаться в виде строки таблицы с различными столбцами, такими как "Метод", "URL", "Статус", "Размер" и т. д.
Вы можете использовать панель сети для различных задач, например:
- Анализировать производительность вашего сайта, искать узкие места и оптимизировать его.
- Изучать запрашиваемые ресурсы, чтобы понять, какие файлы загружаются вашим сайтом, и оптимизировать их размер или кэширование.
- Анализировать и отлаживать AJAX-запросы и другие сетевые запросы, чтобы убедиться, что ваше веб-приложение работает должным образом.
Чтобы получить больше информации о каждом запросе, вы можете щелкнуть на нем, и подробная информация будет показана внизу панели сети. Здесь вы можете увидеть заголовки запроса и ответа, параметры запроса, предварительный просмотр содержимого и многое другое.
Также панель сети предлагает множество фильтров и настроек, которые позволяют вам настроить и настроить отображаемые данные. Вы можете фильтровать запросы по различным критериям, таким как тип содержимого, домен, метод запроса и другие.
Использование панели сети в панели инструментов разработчика может значительно упростить разработку, отладку и оптимизацию вашего веб-сайта или веб-приложения. Она предоставляет вам множество полезной информации о сетевом трафике, который генерируется вашим браузером, и помогает вам понять и улучшить его работу.



