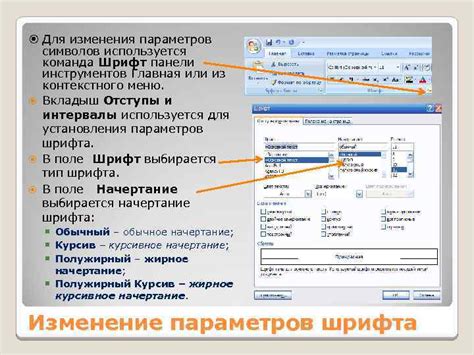
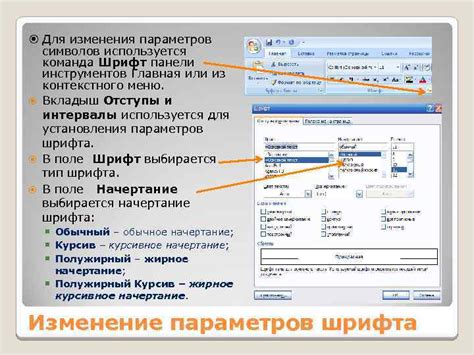
Изменение параметров символов - это процесс, при котором меняются определенные характеристики символов в системе кодирования текста. Эта технология позволяет создавать разнообразные эффекты и задавать различные свойства, такие как цвет, размер, толщина и стиль шрифта, а также межстрочное расстояние для отображения текста на веб-страницах.
Параметры символов играют важную роль в визуальном представлении текста и позволяют разработчикам создавать стильные и уникальные дизайны. Например, использование разных шрифтов и вариаций выделения текста, таких как жирный, курсив или подчеркнутый, помогает выделить важную информацию и сделать ее более узнаваемой.
Принцип работы изменения параметров символов основан на использовании языка разметки HTML. В HTML вы можете использовать различные теги для установки параметров символов. Например, теги и позволяют выделить текст жирным и курсивом соответственно. Эти теги могут быть использованы внутри других тегов для создания более сложных эффектов или стилей.
Также существуют атрибуты, которые позволяют задавать дополнительные параметры символов, например цвет или размер шрифта. Атрибуты могут быть указаны непосредственно в тегах или использованы внутри стилевых таблиц CSS для более гибкого управления стилизацией текста.
Значение и влияние параметров символов

Параметры символов играют важную роль в определении их визуального представления на веб-странице. Каждый символ имеет ряд параметров, которые можно изменять с помощью CSS или других средств, чтобы достичь нужного внешнего вида.
Одним из важных параметров символов является цвет. Изменение цвета символа позволяет выделять его на фоне или создавать эффекты иллюминации. Цвет символов может быть задан в виде названия цвета или в формате HEX-кода, который представляет собой комбинацию шестнадцатеричных чисел.
Размер символов также влияет на их внешний вид. Увеличение размера символов делает их более заметными и легко читаемыми, а уменьшение размера может помочь сэкономить место или создать эффект стилизации. Размер символов обычно задается в пикселях, процентах или других единицах измерения.
Контур символов определяет их границы и контуры. Изменение контура позволяет создавать разные стили символов, такие как подчеркивание, зачеркивание или обводка символов. Контур может быть задан как толщина и цвет линии, которая окружает символы.
| Параметр | Значение | Влияние |
|---|---|---|
| Цвет | Название цвета или HEX-код | Определяет цвет символов |
| Размер | Пиксели, проценты или другие единицы измерения | Влияет на размер символов |
| Контур | Толщина и цвет линии | Определяет границы символов |
Изменение параметров символов позволяет создавать уникальные стили и выделять важную информацию на веб-странице. Важно учитывать, что изменение параметров символов может влиять на их доступность и читаемость, поэтому нужно следить за соблюдением рекомендаций по дизайну и доступности контента.
Функции изменения параметров символов

Функции изменения параметров символов представляют собой набор инструментов, которые позволяют производить манипуляции с текстом, такие как изменение размера, цвета, шрифта или выравнивания символов. Эти функции широко используются в различных сферах, включая веб-дизайн и верстку, создание презентаций, оформление документов и другие.
Одной из основных функций изменения параметров символов является изменение размера шрифта. Для этого можно использовать тег <font> с атрибутом size, где указывается размер шрифта в пикселях или процентах. Например:
<font size="16px">Текст с размером шрифта 16 пикселей</font>Для изменения цвета текста можно использовать тег <font> с атрибутом color, где указывается цвет текста в шестнадцатеричном формате. Например:
<font color="#FF0000">Текст красного цвета</font>Для изменения шрифта текста можно использовать тег <font> с атрибутом face, где указывается название шрифта. Например:
<font face="Arial">Текст со шрифтом Arial</font>Для выравнивания текста по горизонтали можно использовать тег <p> с атрибутом align, где указывается тип выравнивания: left (по левому краю), right (по правому краю), center (по центру) или justify (по ширине). Например:
<p align="right">Текст выравнивается по правому краю</p>Все эти функции можно комбинировать для достижения нужного эффекта в оформлении текста. Например, чтобы создать текст красного цвета размером 20 пикселей и выравненного по центру, следует использовать следующий код:
<p align="center"><font size="20px" color="#FF0000">Текст красного цвета размером 20 пикселей</font></p>Таким образом, функции изменения параметров символов позволяют создавать красивое и эффективное оформление текста, делая его более выразительным и привлекательным для восприятия.
Способы изменения параметров символов

У символов, используемых на веб-страницах, есть множество параметров, которые можно изменять. Некоторые из них включают шрифт, размер шрифта, жирность, наклон, цвет и подчеркивание.
Одним из способов изменения параметров символов на веб-странице является использование CSS-стилей. С помощью CSS вы можете задать различные параметры символов для разных элементов веб-страницы. Например, вы можете указать, что все заголовки должны иметь шрифт Arial и размер шрифта 20 пикселей.
Еще один способ изменения параметров символов - использование тегов разметки. Например, тег <b> используется для выделения текста жирным шрифтом, а тег <i> - для наклонного шрифта. Теги разметки могут быть использованы для изменения параметров только отдельных участков текста, а не всего документа в целом.
Также существуют специальные библиотеки и инструменты, которые позволяют более точно контролировать параметры символов. Например, библиотека Google Fonts предлагает широкий выбор бесплатных шрифтов, которые можно использовать на своих веб-страницах. С помощью инструментов, таких как Adobe Photoshop или Canva, вы можете создавать и редактировать собственные изображения символов с учетом различных параметров.
Принцип работы изменения параметров символов

Для изменения параметров символов в HTML-документе используется тег <style>, который содержит CSS-код. В CSS-коде можно задать различные свойства символов с помощью селекторов и значений. Например, для установки размера шрифта можно использовать свойство font-size и задать нужное значение, такое как пиксели, проценты или относительные единицы измерения.
Для изменения цвета текста можно использовать свойство color и задать нужное значение в формате RGB, HEX или названием цвета. Также можно изменить выравнивание текста с помощью свойства text-align и задать значение left, right или center.
Кроме того, изменение параметров символов позволяет задавать различные стили для заголовков, ссылок, абзацев и других элементов текста. Например, для изменения шрифта можно использовать свойство font-family и указать нужный шрифт, такой как Arial, Times New Roman или Verdana.
Изменение параметров символов также может быть осуществлено с помощью CSS-классов, которые позволяют применять определенные стили к выбранным элементам. Для этого необходимо определить класс в CSS-коде и затем присвоить его нужному элементу в HTML-разметке с использованием атрибута class.
В целом, принцип работы изменения параметров символов заключается в использовании CSS-свойств и значений для установки различных характеристик символов. Это позволяет создавать уникальные и стильные дизайны для веб-страниц, делая их более привлекательными и удобными для чтения.
Преимущества изменения параметров символов

- Повышение читабельности текста. Изменение параметров символов, таких как размер шрифта, тип шрифта или цвет текста, позволяет улучшить читабельность текстового содержимого на веб-странице. Более читабельный текст будет легче восприниматься пользователем и повысит общее удовлетворение от использования сайта.
- Выделение важной информации. Изменение параметров символов позволяет выделить ключевую информацию на веб-странице. Например, можно использовать более крупный шрифт или яркий цвет, чтобы привлечь внимание пользователя к важным данным, таким как заголовки, ссылки или основные идеи текста.
- Создание эмоциональной окраски. Изменение параметров символов позволяет добавить эмоциональную окраску к тексту. Например, выбор определенного стиля шрифта или цвета может создать ощущение формальности, игривости, серьезности и т. д. Это помогает установить нужное настроение и передать определенные эмоции пользователю.
- Соответствие брендингу. Изменение параметров символов позволяет сайту соблюдать фирменный стиль и брендинг компании. Особый выбор шрифта, его размера и цвета может помочь подчеркнуть уникальность и узнаваемость бренда в рамках веб-страницы.
- Улучшение пользовательского опыта. Изменение параметров символов влияет на пользовательский опыт, делая веб-страницы более привлекательными и удобными для использования. Хорошо продуманный дизайн символов способствует улучшению восприятия информации пользователем, уменьшению усталости глаз, повышению интереса и задержке пользователя на сайте.
В целом, изменение параметров символов на веб-странице является важным инструментом, который способствует улучшению визуального восприятия контента пользователем и созданию позитивного пользовательского опыта.
Применение изменения параметров символов в разных сферах

Изменение параметров символов широко применяется в различных сферах деятельности. Рассмотрим некоторые из них:
- Веб-разработка: Веб-дизайнеры и разработчики часто используют изменение параметров символов для создания уникальных и привлекательных веб-сайтов. Они могут применять различные шрифты, размеры и цвета символов для привлечения внимания пользователей и передачи определенного настроения или сообщения.
- Маркетинг и реклама: Изменение параметров символов играет важную роль в сфере маркетинга и рекламы. Заголовки и тексты объявлений могут быть оформлены с использованием различных стилей и эффектов, чтобы выделиться среди конкурентов и привлечь внимание потенциальных клиентов.
- Графический дизайн: Графические дизайнеры часто используют изменение параметров символов для создания логотипов, брендбуков и других графических элементов. Они могут подбирать и настраивать шрифты, размеры, цвета и стили символов, чтобы создать уникальные и запоминающиеся образы.
- Образование и наука: В области образования и науки изменение параметров символов может быть использовано для создания учебных материалов, презентаций и научных отчетов. Шрифты и стили символов могут помочь выделить ключевые понятия и легче усвоить информацию.
- Печать и типографика: В печатной и типографской индустрии изменение параметров символов является неотъемлемой частью работы. От выбора шрифта до настройки размеров и межстрочного интервала - каждая деталь важна для создания качественного печатного издания.
В итоге, изменение параметров символов имеет широкое применение и значимость в различных сферах, помогая создавать эффективные дизайны, передавать информацию и создавать уникальные образы.



