Ускорение скорости сайта – это один из ключевых аспектов, который необходимо учитывать при его разработке. Медленно загружающийся сайт может негативно повлиять на пользовательский опыт, увеличить отказы и снизить конверсию. Однако, насколько ты знаком с методами ускорения скорости сайта?
Существует множество способов увеличить скорость сайта. Один из них – оптимизация изображений. Крупные изображения могут замедлить загрузку страницы, поэтому их необходимо сжимать и оптимизировать. Также важно использовать правильные форматы изображений, такие как JPEG или WebP, которые обеспечивают хорошее качество при меньшем размере файла.
Кэширование – еще один важный аспект ускорения скорости сайта. Кэширование позволяет сохранять копии страницы на стороне пользователя, что позволяет уменьшить время загрузки при повторном посещении. При этом, необходимо учесть ваш контент и настройки кэширования, чтобы обеспечить правильное обновление информации на сайте.
Как увеличить скорость загрузки сайта

1. Оптимизируйте изображения:
Используйте форматы изображений, такие как JPEG или PNG, которые обеспечивают хорошее качество при меньшем размере файла. Удалите ненужные метаданные изображений и сжимайте их с помощью специальных инструментов, например, TinyPNG или Kraken.io.
2. Кэшируйте контент:
Включите кэширование на вашем сервере, чтобы браузеры могли сохранять копии веб-страниц и использовать их при повторных посещениях. Определите длительность кэширования для разных типов контента и настройте соответствующие заголовки кэширования.
3. Сократите количество HTTP-запросов:
Объедините различные файлы (например, CSS и JavaScript) в один файл, чтобы уменьшить количество HTTP-запросов, которые нужно отправить серверу. Минифицируйте и группируйте файлы, чтобы сократить их размер.
4. Оптимизируйте код:
Уберите неиспользуемый код и неэффективные запросы. Сократите количество редиректов и установите правильные заголовки ответов на запросы. Используйте сжатие gzip для уменьшения размера передаваемых данных.
5. Используйте CDN:
Используйте Content Delivery Network (CDN), чтобы распределить копии вашего сайта на различных серверах по всему миру. Это позволит ускорить доставку контента до пользователей, улучшить производительность и снизить нагрузку на ваш основной сервер.
6. Оптимизируйте сервер:
Настройте ваш сервер для оптимальной производительности. Используйте кэширование на уровне сервера, настроите сжатие контента и мониторьте производительность вашего сервера с помощью инструментов мониторинга.
7. Избегайте блокирующего отображения:
Поместите скрипты вниз страницы или используйте атрибуты асинхронной и отложенной загрузки для скриптов, которые не должны останавливать отображение страницы. Это позволит браузеру начать загружать и отображать контент раньше, тогда как скрипты будут загружаться позже.
8. Очистите базу данных:
Регулярно удаляйте неиспользуемые данные из вашей базы данных, чтобы снизить объем хранящейся информации. Это поможет ускорить выполнение запросов и улучшить производительность вашего сайта.
9. Тестируйте скорость загрузки:
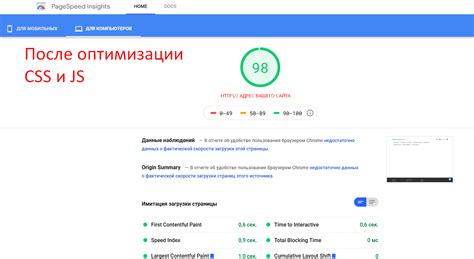
Используйте инструменты для тестирования скорости загрузки сайта, такие как PageSpeed Insights от Google или GTmetrix, чтобы определить проблемные места и узкие места производительности. Оптимизируйте и исправьте выявленные проблемы для улучшения скорости загрузки.
10. Мониторьте производительность:
Установите систему мониторинга производительности для вашего сайта, чтобы отслеживать изменения скорости загрузки и быстро реагировать на любые проблемы. Регулярно анализируйте данные и вносите необходимые исправления для поддержания оптимальной производительности.
Что такое скорость сайта

Оптимизация скорости загрузки сайта имеет прямое влияние на частоту отказов и удержание посетителей. Нелинейность влияния скорости загрузки на эти показатели значит, что даже небольшое увеличение скорости может существенно повлиять на конверсию и прибыль вашего бизнеса.
Существует несколько факторов, которые могут влиять на скорость загрузки сайта. Первый и наиболее важный фактор - это хостинг - выбор надежного хостинг-провайдера с высокой скоростью сервера может существенно ускорить загрузку вашего сайта.
Второй фактор - это оптимизация изображений. Большие изображения могут замедлить загрузку сайта, поэтому необходимо оптимизировать их размер, формат и качество.
Третий фактор - это кэширование. Использование кэша позволяет сохранить некоторые данные на компьютерах пользователей, что позволяет сайту загружаться быстрее при последующих посещениях.
Четвертый фактор - это минификация и сжатие ресурсов. Минификация уменьшает размер кода, удаляя пробелы, отступы и комментарии, тогда как сжатие позволяет уменьшить размер файлов, таких как CSS и JavaScript.
Пятый фактор - это использование кэширования DNS. Это позволяет уменьшить время запроса IP-адреса вашего домена и ускоряет загрузку сайта для пользователей.
Шестой фактор - это уменьшение количества HTTP-запросов. Чем меньше запросов требуется для загрузки страницы, тем быстрее она будет загружаться. Это можно достичь путем объединения файлов и использования спрайтов.
Все эти факторы могут быть оптимизированы с помощью различных инструментов и методов, чтобы ускорить загрузку вашего сайта и улучшить пользовательский опыт.
Зачем важно ускорять загрузку

- Улучшение пользовательского опыта: Медленно загружающийся сайт может раздражать посетителей и отталкивать их от работы с вашим контентом. Быстрая загрузка помогает сделать сайт более удобным и приятным в использовании, что в свою очередь повышает вероятность, что пользователь вернется снова.
- Увеличение уровня конверсии: Статистика показывает, что чем дольше загружается сайт, тем больше вероятность, что пользователь покинет его, не дождавшись полной загрузки. Ускорение скорости загрузки помогает уменьшить отказы и повысить конверсию, что особенно важно для интернет-магазинов и других онлайн-платформ.
- Улучшение позиций в поисковых системах: Google и другие поисковые системы отдают предпочтение быстрым исследованиям сайтам. Ускорение загрузки поможет повысить показатели производительности сайта, что обеспечит вам более высокую видимость и рейтинг в поисковой выдаче.
- Экономия трафика и ресурсов: Страницы сайта с большим объемом данных требуют больше времени на загрузку. Это может привести к неоправданным расходам на трафик и серверные ресурсы. Более быстрая загрузка страниц позволяет оптимизировать расходы и снизить нагрузку на сервера.
Ускорение загрузки сайта - инвестиция, которая окупается множеством способов. Учтите, что быстрота загрузки зависит от многих факторов, включая оптимизацию изображений, минимизацию кода и выбор правильных хостинг-решений.
Как измерить скорость загрузки

Для определения скорости загрузки веб-страницы можно использовать несколько инструментов.
Один из самых популярных инструментов - Google PageSpeed Insights. Это бесплатный онлайн-сервис, разработанный Google для анализа производительности веб-страницы. Просто введите URL вашего сайта, и сервис предоставит вам детальный отчет о скорости загрузки и даст рекомендации по её оптимизации.
Еще одним полезным инструментом является GTmetrix. Он также предоставляет детальную информацию о времени загрузки страницы, оптимизации изображений, использовании кэширования и других важных метриках производительности. Кроме того, GTmetrix предлагает инструмент управления кэшем, который позволяет вам контролировать, какие файлы кэшируются и как долго они хранятся в кэше.
Еще одним инструментом, который стоит упомянуть, является Pingdom Website Speed Test. Он не только измеряет скорость загрузки, но и предоставляет детальный отчет с временными диаграммами, анализирующими каждый элемент страницы. Вы также можете выбрать местоположение сервера для тестирования, чтобы оценить скорость загрузки из разных частей мира.
Важно отметить, что результаты тестирования могут варьироваться в зависимости от разных факторов, таких как текущая загрузка сервера или скорость вашего интернет-соединения. Поэтому рекомендуется проводить несколько тестов из разных источников, чтобы получить наиболее точные данные. После анализа результатов тестов вы сможете видеть, какие элементы на вашей веб-странице нуждаются в оптимизации, чтобы улучшить скорость загрузки и общую производительность вашего сайта.
Оптимизация изображений

Чтобы ускорить загрузку сайта, необходимо оптимизировать изображения. Вот несколько советов, которые помогут улучшить производительность вашего сайта:
1. Сжатие изображений
Используйте специальные инструменты для сжатия изображений, чтобы уменьшить их размер без существенной потери качества. Сжатые изображения занимают меньше места на сервере и загружаются быстрее.
2. Выбор правильного формата
Выбирайте формат изображения, который наилучшим образом подходит для вашего контента. Например, для фотографий лучше использовать формат JPEG, а для иллюстраций и логотипов - формат PNG. Избегайте использования неподходящих форматов, таких как BMP, которые занимают больше места.
3. Оптимизация разрешения
Изменяйте разрешение изображений на подходящее для вашего сайта. Например, если изображение отображается в блоке шириной 500 пикселей, нет смысла загружать изображение с разрешением 2000 пикселей. Уменьшение разрешения поможет сэкономить пропускную способность и ускорить загрузку страницы.
4. Ленивая загрузка изображений
Примените технику ленивой загрузки изображений, которая загружает изображения только тогда, когда они становятся видимыми на экране пользователя. Это позволяет уменьшить количество одновременно загружаемых изображений и ускорить начальную загрузку страницы.
Следуя этим советам, вы сможете значительно ускорить загрузку вашего сайта и улучшить пользовательский опыт.
Кеширование и минимизация кода

Кеширование - это процесс сохранения данных веб-страницы (таких как стили, скрипты, изображения) на стороне клиента, чтобы они могли быть повторно использованы при последующих запросах. Когда веб-страница кэшируется, браузер может загружать ранее сохраненные файлы с локального хранилища, минуя запрос на сервер, что делает процесс загрузки страницы более быстрым.
Минимизация кода - это процесс уменьшения размера HTML, CSS и JavaScript файлов путем удаления ненужных символов, пробелов, комментариев и других несущественных элементов. Чем меньше размер файлов, тем быстрее они могут быть загружены браузером.
Пользуясь техниками кэширования и минимизации кода, веб-разработчики могут значительно сократить время загрузки страницы и улучшить пользовательский опыт. Оптимизированный сайт с быстрым временем отклика обычно имеет лучший рейтинг в поисковых системах и больше шансов привлечь и удержать посетителей.



