Процесс форматирования символов является неотъемлемой частью создания текстового контента. Как правило, наши мысли, и то, как мы хотим передать информацию, очень важны в данных контекстах. Поэтому форматирование символов играет решающую роль в том, как наш текст воспринимается читателями.
Одним из первых шагов при форматировании символов является использование тега strong. С помощью него мы можем выделить наиболее важные слова или фразы, чтобы подчеркнуть их значение. Полужирное начертание поможет передать нашу уверенность и акцентировать внимание на важных моментах.
Кроме того, мы можем использовать тег em для выделения особенно сильных или эмоциональных моментов. Курсивное начертание поможет усилить эффект и добавить эмоциональную окраску нашим словам, что сделает текст более живым и интересным для читателя.
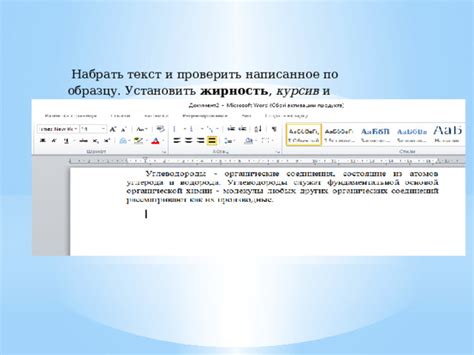
Стиль текста

Чтобы внедрить знания о форматировании текста, здесь приведен пример использования тегов и :
Жирный текст - это отличный способ привлечь внимание читателя к главным идеям или ключевым словам в тексте.
Курсивный текст дает возможность выделить отдельные слова или фразы, чтобы передать эмоциональную окраску или создать особый акцент.
Используйте сочетание жирного и курсивного форматирования для создания насыщенного и выразительного стиля текста. Например, жирный курсивный текст будет иметь наибольший эффект и привлечет особое внимание читателей.
Запомните, что форматирование символов помогает передать важную информацию и выделить ее в тексте. Но не злоупотребляйте использованием стилистических приемов - они должны быть сбалансированы и использованы умело, чтобы не перегрузить текст и не утомить читателя.
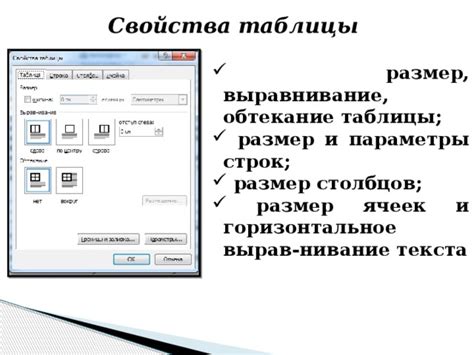
Размер и выравнивание

Выбор правильного размера и выравнивания текста важен для создания удобного и эстетически приятного контента на веб-странице.
С помощью тега <p> можно определить размер абзаца текста. Чтобы изменить его размер, можно использовать атрибут style. Например, чтобы увеличить размер абзаца на 2 пункта, можно добавить следующий код:
<p style="font-size: 2em">Текст абзаца</p>
Помимо изменения размера, важно также правильно выравнивать текст. Для этого можно использовать атрибут align с значениями left, center и right.
Например, чтобы выровнять текст по центру, можно добавить следующий код:
<p align="center">Текст абзаца</p>
Обратите внимание, что тег <p> автоматически создает отступы сверху и снизу, что помогает визуально выделить абзацы.
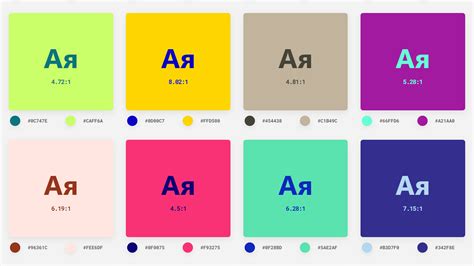
Цвет и фон

- С помощью имени цвета: можно использовать заранее определенные имена цветов, такие как "красный", "синий" и т.д.
- С помощью шестнадцатеричного кода: можно использовать шестнадцатеричное представление цвета, например, #FF0000 для ярко-красного цвета.
- С помощью RGB-кода: это трехкомпонентная модель цвета, где каждая компонента может принимать значение от 0 до 255.
Примеры использования цвета:
Задание цвета текста с помощью имени:
<p style="color: red;">Здесь текст будет красного цвета</p>Задание цвета текста с помощью шестнадцатеричного кода:
<p style="color: #FF0000;">Здесь текст будет ярко-красного цвета</p>Задание цвета текста с помощью RGB-кода:
<p style="color: rgb(255, 0, 0);">Здесь текст будет красного цвета</p>Фон страницы также может быть изменен путем задания цвета или изображения в качестве фона. Для задания цвета фона используется атрибут background-color:
<body style="background-color: #0000FF;">Пример задания изображения в качестве фона:
<body style="background-image: url('background.jpg');">Используя цвет и фон, вы можете значительно улучшить внешний вид вашей веб-страницы и сделать ее более привлекательной и уникальной.
Жирность, наклон и подчеркивание

В HTML есть несколько специальных тегов для изменения внешнего вида текста с помощью жирности, наклона и подчеркивания.
Для изменения шрифта на жирный используется тег <b>. Текст, заключенный в этот тег, будет отображаться более толстым шрифтом.
Для изменения шрифта на курсив используется тег <i>. Текст, заключенный в этот тег, будет отображаться наклонным шрифтом.
Для подчеркивания текста используется тег <u>. Текст, заключенный в этот тег, будет подчеркнутым.
Ниже приведена таблица с примерами использования этих тегов:
| Тег | Пример | Результат |
|---|---|---|
| <b> | <b>Жирный текст</b> | Жирный текст |
| <i> | <i>Наклонный текст</i> | Наклонный текст |
| <u> | <u>Подчеркнутый текст</u> | Подчеркнутый текст |
Используя комбинацию этих тегов, можно создавать разнообразные стили для текста на веб-страницах.
Регистр и капитель

Тег strong используется для выделения особо важных слов или фраз в тексте. Он часто используется для слов, которые нужно подчеркнуть или выделить с помощью жирного шрифта.
Тег em используется для выделения текста с помощью курсива. Он часто используется для акцентирования части предложения или ключевых слов, чтобы привлечь внимание читателя.
Используя сочетание тегов strong и em, вы можете создавать различные эффекты форматирования, чтобы сделать ваш текст более выразительным и понятным.
Символы и знаки препинания

Некоторые из самых распространенных символов и знаков препинания включают запятую, точку, вопросительный знак, восклицательный знак, двоеточие и точку с запятой.
Запятая используется для разделения слов, фраз и придаточных предложений в предложении. Она также используется для создания списков элементов или перечисления.
Точка ставится в конце предложения или после сокращений. Она используется для обозначения конца высказывания.
Вопросительный знак - это знак препинания, который ставится в конце предложения, чтобы обозначить вопрос.
Восклицательный знак используется для выражения экспрессии, эмоции, восклицания или удивления.
Двоеточие обычно ставится после вводных слов, списка элементов или перед цитатой.
Точка с запятой используется, чтобы разделить два связанных, но незавершенных предложения.
Осознанный выбор и правильное использование символов и знаков препинания помогают улучшить понимание и ясность текста, делая его более читабельным и выразительным.



