Замещаемый параметр – это понятие, основное значение которого заключается в возможности замены значения параметра на другое, заданное при вызове функции или метода. Такой параметр позволяет гибко настраивать работу функции, делая ее более адаптивной и универсальной.
Назначение замещаемого параметра заключается в том, чтобы обеспечить возможность передачи различных значений на место параметра при каждом вызове функции или метода. Благодаря этому, разработчики могут легко изменять поведение функции без необходимости изменения самого кода функции.
Как правило, замещаемые параметры задаются в виде ключевого слова или символа перед значением параметра при вызове функции или метода. Таким образом, функция получает на входе не только значение параметра, но и информацию о том, как с этим значением нужно обращаться.
Преимущества использования замещаемых параметров очевидны: функция становится более гибкой и универсальной, позволяя легко настраивать ее работу в разных ситуациях. Кроме того, замещаемые параметры улучшают читаемость кода и позволяют сократить его объем, так как не требуют повторения функции с различными настройками.
Назначение и особенности замещаемых параметров в программировании

Главное назначение замещаемых параметров состоит в том, чтобы создать универсальные и повторно используемые фрагменты кода, которые могут быть настроены для работы с различными значениями или объектами. Это позволяет программистам легко изменять или обновлять значения параметров без необходимости внесения изменений в сам код.
Особенности замещаемых параметров:
| Особенность | Описание |
|---|---|
| Гибкость | Замещаемые параметры могут быть использованы в различных контекстах и с разными типами данных. |
| Повторное использование | Замещаемые параметры позволяют создавать универсальные функции и модули, которые могут быть использованы в разных проектах и с разными входными данными. |
| Параметризация | Замещаемые параметры позволяют передавать аргументы или значения в функцию или метод, чтобы настроить ее поведение. |
| Изоляция данных | Замещаемые параметры могут быть использованы для создания защищенных переменных или объектов, которые могут быть доступны только внутри определенной области или метода. |
Замещаемые параметры являются мощным инструментом в программировании, позволяющим создавать гибкий и модульный код. Их использование упрощает разработку, поддержку и расширение программ, а также способствует повышению качества и эффективности программного обеспечения.
Примеры использования замещаемых параметров

В HTML существует несколько элементов, которые обычно содержат внутри себя текстовое содержимое. Для этих элементов можно использовать замещаемые параметры, чтобы определить, как текст должен быть отображен или какие стили должны быть применены к тексту.
Одним из наиболее часто используемых замещаемых параметров является class. Он позволяет задавать определенный класс стилей для элемента. Например:
<p class="my-paragraph">Это абзац с определенным классом стилей</p>
В данном примере для элемента <p> будет применен класс "my-paragraph", который будет содержать соответствующие стили.
Другим распространенным замещаемым параметром является id. Он позволяет задать уникальный идентификатор для элемента, который можно использовать для определения стилей или для создания ссылок на этот элемент. Например:
<p id="my-paragraph">Это абзац с уникальным идентификатором</p>
В данном примере элементу <p> будет присвоен уникальный идентификатор "my-paragraph", который может быть использован для определения стилей или для создания ссылок на этот абзац.
Также существуют другие замещаемые параметры, такие как title, style и lang, которые позволяют задавать заголовки, стили и язык для элементов соответственно.
Использование замещаемых параметров позволяет управлять отображением и стилями элементов в HTML, что делает их более гибкими и контролируемыми.
Плюсы и минусы использования замещаемых параметров

Одним из плюсов использования замещаемых параметров является возможность встраивания мультимедийных элементов, таких как изображения, видео или звуковые файлы, непосредственно в код веб-страницы. Это значительно улучшает пользовательский опыт и делает страницу более привлекательной и интересной для посетителей.
Еще одним плюсом замещаемых параметров является возможность создания динамического контента. Веб-разработчик может использовать замещаемые параметры для передачи данных на сервер и получения обратно изменяемого контента. Это особенно полезно для интерактивных элементов, таких как формы или графики, которые могут обновляться в реальном времени.
Однако, использование замещаемых параметров имеет и свои минусы. Одним из них является возможность злоупотребления и засорения кода. Если использовать слишком много замещаемых параметров, это может сделать код веб-страницы сложным для понимания и отладки.
Еще одним минусом использования замещаемых параметров является увеличение размера файла. Если замещаемые параметры содержат большие изображения или видеофайлы, это может существенно увеличить размер загружаемого файла и замедлить загрузку страницы.
В целом, использование замещаемых параметров имеет свои плюсы и минусы. Однако, с правильным подходом и рациональным использованием, замещаемые параметры могут значительно улучшить внешний вид и функциональность веб-страницы.
Как создать и передать замещаемый параметр

- Определить замещаемый параметр внутри шаблона с помощью двойных фигурных скобок, например: {{имя_параметра}}.
- Создать экземпляр шаблона, используя фреймворк или библиотеку, такие как Vue.js или React.
- В момент создания экземпляра шаблона передать значения для каждого замещаемого параметра.
- Значение замещаемого параметра будет автоматически подставлено в соответствующее место в HTML-коде.
Пример:
<template id="my-template">
<p>Привет, {{name}}! Добро пожаловать на наш сайт.</p>
</template>
<script>
const template = document.querySelector('#my-template');
// Создание экземпляра шаблона
const instance = new HTMlTemplateInstance(template);
// Передача значения замещаемому параметру
instance.name = 'Алексей';
// Вставка заполненного шаблона в DOM
document.body.appendChild(instance.content);
</script>
В этом примере мы создали шаблон с замещаемым параметром "{{name}}", передали значение "Алексей" для этого параметра, а затем вставили заполненный шаблон в DOM.
Работа с замещаемыми параметрами в разных языках программирования

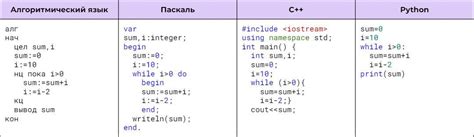
В разных языках программирования работа с замещаемыми параметрами может отличаться. Рассмотрим несколько примеров:
| Язык программирования | Пример работы с замещаемыми параметрами |
|---|---|
| Python |
def greet(name="Guest"):
print(f"Hello, {name}!")
|
| JavaScript |
function greet(name = "Guest") {
console.log(`Hello, ${name}!`);
}
|
| C++ |
void greet(const std::string& name = "Guest") {
std::cout
|
В приведенных примерах можно видеть, что замещаемые параметры позволяют использовать значения по умолчанию, если их не указывать при вызове функции или метода. Это удобно, когда необходимо иметь возможность передать значение параметра, но необязательно всегда делать это.
Замещаемые параметры и безопасность

Однако, при использовании замещаемых параметров необходимо быть осторожным, так как они могут представлять потенциальные уязвимости для безопасности приложения. Например, если замещаемый параметр используется для формирования SQL-запроса, то злоумышленник может внедрить вредоносный код (SQL-инъекцию) и выполнить нежелательные операции в базе данных.
Для обеспечения безопасности при использовании замещаемых параметров следует использовать механизмы защиты от SQL-инъекции, такие как подготовленные выражения или параметризованные запросы. Такие механизмы позволяют экранировать входные данные и предотвращать выполнение вредоносного кода.
Важно также следить за тем, чтобы замещаемые параметры использовались только в тех местах кода, где это действительно необходимо. Избегайте передачи замещаемых параметров внешним компонентам или непроверенным функциям, чтобы избежать возможности их злоумышленного изменения или использования.
Правильное использование замещаемых параметров поможет обеспечить безопасность приложения и предотвратить возможные атаки на систему.
Практические советы по использованию замещаемых параметров

1. Используйте осмысленные имена параметров. Дайте параметрам имена, которые отражают их назначение или использование. Это поможет вам и другим разработчикам легче понять, какие данные они ожидают.
2. Документируйте параметры. Для каждого параметра, который вы используете, напишите краткую документацию, описывающую, какие данные они ожидают и для чего они предназначены. Это поможет вам и другим разработчикам легче разобраться в шаблоне и эффективно использовать замещаемые параметры.
3. Избегайте слишком сложных или многоуровневых параметров. Старайтесь не создавать слишком сложные или многоуровневые параметры, так как это может сделать шаблон более трудным для понимания и использования. Если вам нужно передать большое количество данных, лучше разделите их на несколько замещаемых параметров.
4. Проверяйте параметры на корректность. Перед использованием замещаемых параметров в шаблоне, убедитесь, что значения, которые вы передаете, соответствуют ожидаемому формату или типу данных. Проверка параметров на корректность поможет избежать ошибок в работе шаблона и повысит надежность вашего приложения.
5. Используйте значение параметра по умолчанию. Если у вас есть параметр, который не всегда будет передан в шаблон, задайте для него значение по умолчанию. Это обеспечит работоспособность шаблона даже в случае отсутствия определенного значения.
6. Обращайтесь к параметрам через их имена. В шаблоне обращайтесь к замещаемым параметрам через их имена, а не напрямую. Это сделает ваш код более понятным и удобным для чтения и поддержки.
Используя эти практические советы, вы сможете эффективно использовать замещаемые параметры в своих HTML-шаблонах и создавать более гибкие и удобные приложения.
Отличия замещаемых параметров от других типов параметров

Основные отличия замещаемых параметров от других типов параметров:
- Замещаемые параметры имеют фиксированный набор значений, которые могут быть использованы в элементах разметки. Это означает, что для каждого параметра есть определенные значения, которые можно выбрать. Это полезно при работе с различными типами элементов, такими как изображения, аудио и видео.
- Замещаемые параметры могут быть использованы только в тех элементах, для которых они предназначены. Например, параметр "src" может быть использован только в элементах, которые отображают содержимое изображения, а параметр "controls" - только в элементах, которые предоставляют элементы управления для медиа-контента.
- Замещаемые параметры могут изменять отображение элементов разметки в соответствии с заданными значениями. Например, значение "autoplay" для параметра "controls" в элементе video автоматически запустит воспроизведение видео при загрузке страницы.
Замещаемые параметры способствуют более гибкому и удобному управлению различными аспектами веб-страницы, такими как визуальное отображение, мультимедиа и другие. Их использование помогает создавать более интерактивные и привлекательные веб-сайты для пользователей.
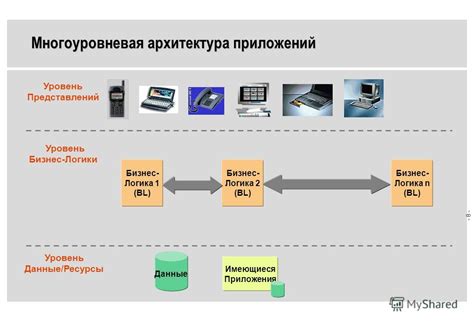
Замещаемые параметры в архитектуре программных приложений

Назначение замещаемых параметров заключается в том, чтобы сделать приложение более гибким и масштабируемым. Они позволяют разработчикам настраивать поведение приложения в зависимости от определенных условий, таких как операционная система, язык выбранный пользователем или окружение выполнения.
Использование замещаемых параметров позволяет избежать необходимости перекомпилировать и изменять код приложения при изменении параметров. Вместо этого, разработчик может просто изменить значения этих параметров во время или после сборки приложения. Это сокращает время разработки и тестирования, а также упрощает поддержку и обновление приложения в будущем.
Замещаемые параметры могут использоваться в различных областях программирования, включая настройку соединения с базой данных, настройку доступа к внешним сервисам, настройку внешнего интерфейса и т.д. Они также могут быть использованы для создания разных версий приложения с разными наборами функций или настроек для разных групп пользователей.
Важно отметить, что при использовании замещаемых параметров необходимо обеспечить безопасность и проверку входных значений, чтобы избежать возможных уязвимостей или непредсказуемого поведения приложения.



